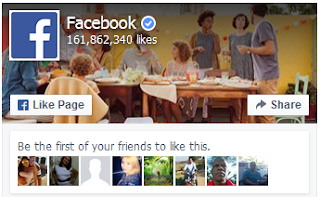
আমরা প্রায় সব ধরনের ব্লগেই দেখে থাকি যে, Facebook Like Box নামের একটি Widget যুক্ত করা রয়েছে। সম্প্রতি Facebook কর্তৃপক্ষ সবার ডেভেলপার Inbox-এ একটি ম্যাসেজ দিচ্ছে যে, এই Facebook Like Box টি ২৩ জুন ২০১৫ এর পরে কাজ করবে না। ফেইসবুক বলছে এই Like Box টি Page Plugin-এ আপডেট করে নেওয়ার জন্য। এ Facebook Plugin Widget টি আগের Facebook Like Box এর চাইতে দেখতে আকর্ষণীয় এবং খুবই দ্রুত লোড নেয়। এটিতে একসাথে Like Button এবং Share Button উভয়ই যুক্ত করা হয়েছে। আজকে আপনাদের দেখাবো কিভাবে এই আপডেট Facebook Page Plugin টি যুক্ত করবেন। নিচের ছবিতে এর ডেমো দেখতে পাচ্ছেন অথবা আমার ব্লগের সাইডবার থেকে লাইভ ডেমো দেখে নিতে পারেন।
১ম ধাপ -
Add Facebook JavaScript SDK: নিচের কোডগুলি যদি আগে কখনও আপনার ব্লগে যুক্ত করে থাকেন তাহলে এ স্টেপটি বাদ দিতে পারেন। আর যুক্ত করা না থাকলে অবশ্যই যোগ করে নিতে হবে।
২তারপর ব্লগার ড্যাশবোর্ড হতে Template > Edit Html ক্লিক করুন।
৩এরপর </body> ট্যাগটি সার্চ করুন।
৪এখন নিচের কোডগুলি </body> ট্যাগের উপরে পেষ্ট করুন।
৫এরপর Save Template এ ক্লিক করুন।
২য় ধাপ - কিভাবে Facebook Page Plugin টি যুক্ত করবেনঃ প্রথমে আপনাকে ঠিক করে নিতে হবে যে, এটি আপনার ব্লগের কোথায় যুক্ত করতে চান। আমি আপনাদের দেখাবো কিভাবে ব্লগের Side Bar এ যুক্ত করবেন।
১প্রথমে ব্লগার ড্যাশবোর্ড হতে Layout এ ক্লিক করুন।
২এখন ডান পাশের লেআউট হতে Add Gadget এ ক্লিক করুন।
৩তারপর HTML/JavaScript এ ক্লিক করুন।
৪এবার নিচের কোডটি কপি করে HTML/JavaScript এর ঘরে পেষ্ট করুন।
৫সবশেষে Save এ ক্লিক করুন।
কাষ্টমাইজেশনঃ
১প্রথমে ব্লগার ড্যাশবোর্ড হতে Layout এ ক্লিক করুন।
২এখন ডান পাশের লেআউট হতে Add Gadget এ ক্লিক করুন।
৩তারপর HTML/JavaScript এ ক্লিক করুন।
৪এবার নিচের কোডটি কপি করে HTML/JavaScript এর ঘরে পেষ্ট করুন।
৫সবশেষে Save এ ক্লিক করুন।
কাষ্টমাইজেশনঃ
- উপরের বক্সের লাল চিহ্নিত harunzoki এর স্থলে আপনার ফেইসবুক পেজ Url এর নাম দিন।
- Cover Photo Hide করতে চাইলে data-show-cover="true" এর স্থলে false করে দিন।
- ফেইসবুক পেজের পোষ্ট দেখাতে চাইলে data-show-posts="false" এর স্থলে true করে দিন।
- সর্বশেষ সবুজ কালারের অংশ থেকে Width এবং Height পরিবর্তন করে নিতে পারবেন।