ব্লগের Author Comments গুলিকে কোন প্রকার আলাদা চিহ্ন দ্বারা মার্ক করা প্রয়োজন। কারণ অনেক সময় পোষ্টে বেশী কমেন্ট হলে নরমালি Author Comments গুলিকে চেনার কোন উপায় থাকে না। ফলে ব্লগের নতুন ভিজিটরদের Author Comments সম্পর্কে দ্বিধার মধ্যে থাকতে হয়। তাছাড়া এই ফিচার্স আপনার ব্লগের Template এর সুন্দর্যও বৃদ্ধি করে। আমরা যেটি আপনাদের সাথে শেয়ার করবো এটি আপনার ব্লগের Comments সেকশনের কমেন্টগুলির ডান পাশের কোনায় Admin মার্কস হিসেবে শো করবে। ফলে যে কেউ উক্ত পোষ্টটির এ্যাডমিনকে মার্ক করে নিতে পারবে। নিচের চিত্রে এর একটি ডেমো দেখতে পাচ্ছেন।
শুরু করার আগে আরও দুটি কথা বলে নিচ্ছি। এটি তখনই শো করবে যখন আপনি কোন পোষ্টের Admin হবেন। আপনি হয়তো ভাবছেন যে, শুধুমাত্র ব্লগের Admin হিসেবে কমেন্ট করলে এটি শো করবে। আসলে তা নয়। আপনার ব্লগে যদি একাধিক Author বা তারও বেশী Author থাকেন, তাহলে তারাও যখন কোন পোষ্ট করবে তখন তাদেরও ঐ পোষ্টের Admin হিসেবে শো করবে। এ ক্ষেত্রে আপনার কমেন্টগুলি ঐ পোষ্টের জন্য Admin হিসেবে দেখাবে না। কারণ আপনি তখন ঐ পোষ্টের একজন পাঠক, সে ঐ পোষ্টটির Admin. কাজেই বলা যায় এটি তখনই শো করবে, যখন আপনি কোন পোষ্টের Admin হিসেবে থাকবেন।
কিভাবে ব্লগে যুক্ত করতে হয়ঃ
- প্রথমে আপনার ব্লগে লগইন করুন।
- তারপর Template > Edit Html এ ক্লিক করুন।
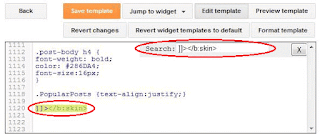
- তারপর কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন নিচের কোডগুলি ]]></b:skin> ট্যাগের ঠিক উপরে পেষ্ট করুন।
- সবশেষে Save Template এ ক্লিক করলেই কাজ শেষ।
কাষ্টোমাইজেশনঃ
- উপরের লাল চিহ্নিত মাপটি আমার ব্লগের মাপ অনুযায়ী দেয়া। কাজেই এটি আপনার ব্লগের সাথে মিলতে নাও পারে। এটি টেমপ্লেট বেধে ভিন্ন মাপের হয়ে থাকে। এ জন্য এটি আপনাকে Adjust করে নিতে হবে।
- Ribbon টি উপরে-নিচে সরানোর জন্য এই top: 52px অংশটি ব্যবহার করবেন।
- Ribbon টি ডানে-বামে সরানোর জন্য এই right: -36px অংশটি ব্যবহার করবেন।
- সর্বশেষ Height ও Width পরিবর্তন করতে চাইলে Pink কালারের অংশ দুটি ব্যবহার করবেন।