সবাই চায় তাদের ব্লগার টেমপ্লেটে আকর্ষনীয় ইউনিক কিছু ডিজাইন রাখতে। যে গুলি দেখে সাবাই ভাববে যে, এই ব্লগে অন্যদের চেয়ে আলাদা কিছু রয়েছে। বিশেষ করে পোষ্ট সেকশনটায় কিছু আলাদা ডিজাইন করা অনেক কষ্ট সাধ্য ব্যাপার। কারণ পোষ্ট সেকশনে ডিজাইন করার মত তেমন কিছু পাওয়া যায় না। Bullet List ব্লগার টেমপ্লেটের পোষ্ট সেকশনের একটি কমন অংশ। যে কোন পোষ্ট করতে গেলেই পোষ্টের বিভিন্ন জায়গা Bullet List ব্যবহার করতে হয়। কাজেই এই Bullet List এ কিছুটা ইফেক্ট দিতে পারলে আপনার পোষ্ট সেকশনটা কিছুটা হলেও আকর্ষণীয় হবে। আমি আজকে আপনাদের সাথে যেটি শেয়ার করছি এটিতে দুটি ছোট ইমেজ ব্যবহার করেছি। একটি নরমালি শো করবে এবং অন্যটি Mouse Hover অর্থাৎ লাইনের উপর মাউজ ধরলে শো করবে।
কিভাবে করতে হয়ঃ
- প্রথমে আপনার ব্লগে লগইন করুন।
- এরপর Template > Edit Html এ ক্লিক করুন।
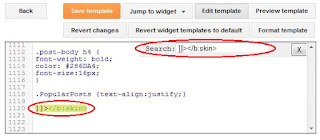
- তারপর কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- সবশেষে Save Template এ ক্লিক করুন। That's all.
কাষ্টোমাইজেশনঃ
- আপনার পোষ্টের Text Align অনুসারে Bullet List এর সাইজ পরিবর্তন করতে পারবেন। এর জন্য ইমেজ এর শেষে যে, 4px দেয়া আছে তা পরিবর্তন করে আপনার পছন্দমত দিতে পারেন।
- আপনি ইচ্ছে করলে ইমেজ Url পরিবর্তন করে নিজের পছন্দমত Bullet List ব্যবহার করতে পারেন।