Responsive Blog Designs কি তা নিয়ে আমরা ইতিপূর্বে একটি পোষ্ট শেয়ার করেছি। এ ব্যাপারে বেসিক বিষয়গুলি জানতে চাইলে আগের পোষ্টটি পড়ে নিবেন। ব্লগার টেমপ্লেটে Header, Body এবং Footer এই তিনটি গুরুত্বপূর্ণ অংশ রয়েছে। এই তিনটি অংশ এবং Image গুলিকে Responsive করতে পারলেই সম্পূর্ণ টেমপ্লেটই Responsive Designs এর হয়ে যায়। আমরা এই চারটি অংশকে আলাদা আলাদাভাবে Responsive করার টিউটরিয়াল শেয়ার করব।
ডিফল্ট ব্লগার টেমপ্লেটের Header এ সাধারণত দুটি সেকশন থাকে। প্রথম সেকশনে থাকে ব্লগের Logo এবং দ্বিতীয় অংশে থাকে ব্লগ পেজের Menu Bar. অন্যদিকে কাষ্টম ব্লগার টেমপ্লেটের Header অংশ দুট ভাগে ভাগ করা থাকে। বাম পাশে থাকে ব্লগার টেমপ্লেটের Logo এবং ডান পাশে একটি উইজেট যুক্ত করার অপশন থাকে। ডেস্কটপ এবং লেপটপ এর সাইজ বড় হওয়াতে এই অংশগুলি কম্পিউটার থেকে ভিজিট করার সময় কোন সমস্যা হয় না, কিন্তু মোবাইল থেকে ভিজিট করলে হেডার অংশ পরিষ্কারভাবে দেখার জন্য Zoom করার প্রয়োজন পড়ে। এই সমস্যা থেকে পরিত্রান পাওয়ার জন্য বিভিন্ন সাইজের Media Queries যুক্ত করে নিতে হয়।
Media Queries কিঃ Media Queries সকল ধরনের ডিভাইসের সাইজ অনুযায়ী ব্লগের Layout কে উপযুক্ত করে নেয় অর্থাৎ কম্পিউটার, টেবলেট ও মোবাইলের বিভিন্ন সাইজবেধে Layout কে সঠিকভাবে Display করে। এতেকরে ব্লগের সকল অপশন দেখতে সুবিধা হয়। উদাহরণ স্বরূপ-কম্পিউটার থেকে কোন সাইট ভিজিট করলে তখন ব্লগের Menu Bar গুলি সঠিকভাবে দেখা যাবে কিন্তু যখন 480PX এর মোবাইল থেকে ভিজিট করবে তখন Menu Bar ঠিকমত না দেখে এলোমেলোভাবে দেখা যাবে। এই জন্য প্রয়োজন হবে 480PX এর মাপমত Media Queries যুক্ত করা। 480PX এর Media Queries ঐ সাইজের মোবাইলে আপনার ব্লগের ম্যানুবারটি সঠিকভাবে Display করবে। এ ভাবে আপনি যখন ব্লগের প্রত্যেকটি অংশে সঠিক মাপের Media Queries যুক্ত করে নিবেন তখন ব্লগের প্রত্যেকটি অংশ সব ধরনের Device এ সঠিকভাবে Display করবে। কি কি সাইজের Media Queries যুক্ত করতে হয় তা নিয়ে আমরা ইতিপূর্বে আলোচনা করেছি।
কিভাবে Header অংশগুলিকে Responsive করবেন?
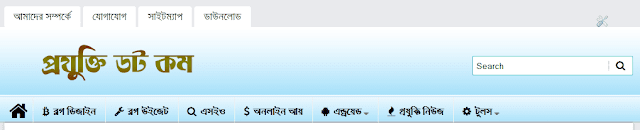
নিচের চিত্রে আমাদের ব্লগের কম্পিউটার ভার্সনের Header এর একটি Screenshot দেখুন। এখানে আপনি বেশ কিছু অপশন দেখতে পাচ্ছেন। যেটিতে Media Queries যুক্ত না করলে ছোট মাপের ডিভাইসে কিছুতেই সঠিকভাবে দেখা যাবে না।
উপরের চিত্রের এই Header টিতে বাম পাশে Blog Log, ডান পাশে Search Box, উপরে একটি Menu এবং নিচে আরেকটি Menu Bar রয়েছে। সুতরাং উপরের চারটি অংশকে প্রত্যেকটির Section অনুযায়ী Responsive করতে হবে অর্থাৎ প্রত্যেকটি অংশকে Media Queries এর ভীতরে রেখে সাইজমত CSS Style যুক্ত করতে হবে। তবেই এই Header টি Responsive হবে। এখন নিচে আরেকটি চিত্রে আমাদের ব্লগের Responsive Header এর Screenshot দেখুন-
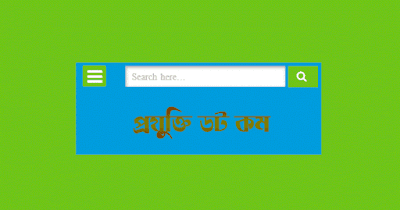
উপরের চিত্রটিতে দেখুন যেখানে আমরা Top Menu ও Bottom Menu সহ Search Box টি isMobileRequest ব্যবহার করে মোবাইল টেমপ্লেট হতে Disable করে রেখেছি। সর্বোপরি একটি সার্চ বক্সসহ মোবাইল ফ্রেন্ডলি ম্যানুবার যুক্ত করার পাশাপাশি Header Logo টিকে Center করে রেখেছি। এতেকরে Header অংশটি ছোট বড় সকল ধরনের ডিভাইসে সঠিকভাবে Display হবে।
উপরের চিত্রটিতে দেখুন যেখানে আমরা Top Menu ও Bottom Menu সহ Search Box টি isMobileRequest ব্যবহার করে মোবাইল টেমপ্লেট হতে Disable করে রেখেছি। সর্বোপরি একটি সার্চ বক্সসহ মোবাইল ফ্রেন্ডলি ম্যানুবার যুক্ত করার পাশাপাশি Header Logo টিকে Center করে রেখেছি। এতেকরে Header অংশটি ছোট বড় সকল ধরনের ডিভাইসে সঠিকভাবে Display হবে।
কিভাবে Media Queries যুক্ত করবেন?
- প্রথমে ব্লগে লগইন করুন।
- তারপর Template > Edit Html এ ক্লিক করুন।
- এখন কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- তারপর নিচের Media Queries টি ]]></b:skin> এর উপরে পেষ্ট করুন।
- সবসময় মূল ID অথবা Class এ Overflow Property যুক্ত করতে হবে। এই overflow অংশটি Horizontal Scroll-Bar টি বন্ধ করে রাখবে। সব ধরনের ব্লগার টেমপ্লেটে #header সেকশনের ID টি এক ধরনের হয়ে থাকে।
- প্রত্যেকটি সেকশনের Width:100% করার ফলে সবগুলি অংশ Full Width হয়ে থাকবে। যার ফলে কোন অংশ ডানে কিংবা বামে Float করতে পারবে না।
- সবশেষের Header Logo টিকে 75% করা হয়েছে, যাতেকরে ব্লগের Logo টি Header এর চাইতে একটু ছোট হয়ে মাঝখানে বসে থাকে। আপনি ইচ্ছে করলে এই সাইজটি আপনার প্রয়োজনানুসারে ছোট বড় করে নিতে পারেন।
- অপ্রয়োজনীয় Menu Bar ও Search Box বন্ধ করার জন্য isMobileRequest ব্যবহার করুন, যা আমরা পূর্বের দুটি পোষ্টে আলোচনা করেছি।
- নোটঃ উপরের সবুজ কালের Class গুলি আপনার ব্লগের টেমপ্লেটের সাথে হুবহু মিল থাকতে নাও পারে। কাজেই আপনার ব্লগের সঠিক ID ও Class খোঁজে নিয়ে ঐ জায়গাগুলিতে বসাতে হবে।
সাহায্য জিজ্ঞাসাঃ যাদের HTML5 ও CSS3 সম্পর্কে ধারনা কম রয়েছে তাদের জন্য উপরের বিষয়গুলি কিছুটা কঠিন মনে হবে। তাপরও যদি সম্পূর্ণ পোষ্টটি ভালভাবে বুঝে পড়েন তাহলে খুব সহজেই Header অংশটিকে Responsive করে নিতে পারবেন। সব কিছুর পরেও যদি কোন অংশ বুঝতে অসুবিধা হয় তাহলে আমাদের কমেন্ট করে জানাতে পারেন। আমরা আপনার সমস্যা ২৪ ঘন্টা মধ্যে সমাধান করার চেষ্টা করব, ইনশাআল্লাহ্।