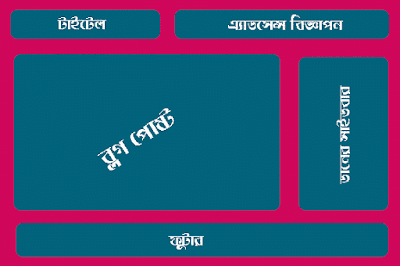
প্রত্যেক ব্লগার ব্লগের Header অংশটি সাধারণত একটি ভাগে বিভক্ত থাকে। ব্লগার Layout অংশটি হতে Widget হিসেবে ব্যবহার করে এ অংশটিতে সাধারণত ব্লগের Logo বা Title এবং এর সাথে কিছু বর্ণনাও দেয়া হয়ে থাকে। সাধারণত ব্লগের Header অংশটির ঐ টাইটেল ব্লগের বামে কিংবা মধ্যখানে থাকে। তাছাড়া বাকী Header অংশটি ফাঁকা অবস্থায় পড়ে থাকে। আপনি ইচ্ছে করলে Header অংশটিকে দুটি ভাগে বিভক্ত করে ফাঁকা জায়গাটা কাজে লাগাতে পারেন। ঐ অংশটিতে গুগল এ্যাডসেন্স কিংবা যে কোন ধরনের বিজ্ঞাপন শো করাতে পারেন। ব্লগের এই সামান্য অংশটি আপনার ব্লগের প্রফিট বাড়ানোর সাথে সাথে সুন্দর্যও বৃদ্ধি করবে।
উপরের চিত্রে টাইটেলের ডান দিকে আরেকটি “এ্যাডসেন্স বিজ্ঞাপন” নামে অংশ দেখতে পাচ্ছেন। এ অংশটি সাধারণত ব্লগে থাকে না। এই অতিরিক্ত অংশটি যার যার প্রয়োজনে যুক্ত করে নিতে হয়। আজকের পোষ্টে আপনাদের দেখাব এই অতিরিক্ত Widget টি কিভাবে আপনার ব্লগে যুক্ত করবেন?
সকল পোষ্ট দেখুন
যে ভাবে যুক্ত করতে হবেঃ
- প্রথমে আপনার ব্লগে লগইন করুন।
- এরপর Template > Edit Html এ ক্লিক করুন।
- কিবোর্ড হতে Ctrl+F চেপে <b:section class='header' অংশটি সার্চ করলে নিচের চিত্রের মত লাইনটি দেখতে পাবেন।
- উপরের লাইনটি যদি হুবহু দেখতে না পান বা তীর চিহ্নিত ঐ ছোট আইকনটি দেখতে না পান তাহলে তীর চিহ্নিত ফাঁকা জায়গায় ক্লিক করলেই লাইনটি হুবহু দেখতে পাবেন।
- এখন উপরের লাইনটির ঠিক পরেই নিচের কোডগুলি যুক্ত করুন।
- এবার পুনরায় কিবোর্ড হতে Ctrl+F চেপে <b:skin> অংশটি সার্চ করুন।
- এখন নিচের কোডগুলি উপরের চিত্রের যে স্থানে লাল চিহ্ন দ্বারা মার্ক করা হয়েছে ঠিক সেই জায়গায় পেষ্ট করুন।
#header-right, body#layout #header-right {width:60%;display:inline-block;float:right;padding:0px;}
|
IT is None good.
- সবশেষে Save Template এ ক্লিক করে টেমপ্লেট Save করে বেরিয়ে আসুন। তারপর Layout এ গেলে নিচের চিত্রেরমত নতুন Widget টি দেখতে পাবেন।
- সবকিছু ঠিকঠাক মত করার পরও যদি উপরের চিত্রেরমত দেখতে না পান তাহলে পেজটি Refresh করে নিবেন। তাহলে অবশ্যই দেখতে পাবেন।