Two Virsion ( Bangla & English ) both are belue
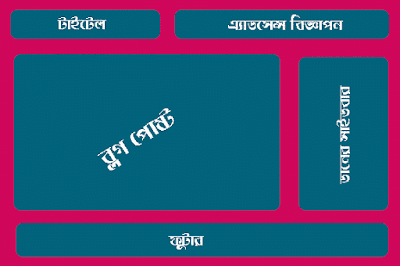
প্রত্যেক ব্লগার ব্লগের Header অংশটি সাধারণত একটি ভাগে বিভক্ত থাকে। ব্লগার Layout অংশটি হতে Widget হিসেবে ব্যবহার করে এ অংশটিতে সাধারণত ব্লগের Logo বা Title এবং এর সাথে কিছু বর্ণনাও দেয়া হয়ে থাকে। সাধারণত ব্লগের Header অংশটির ঐ টাইটেল ব্লগের বামে কিংবা মধ্যখানে থাকে। তাছাড়া বাকী Header অংশটি ফাঁকা অবস্থায় পড়ে থাকে। আপনি ইচ্ছে করলে Header অংশটিকে দুটি ভাগে বিভক্ত করে ফাঁকা জায়গাটা কাজে লাগাতে পারেন। ঐ অংশটিতে গুগল এ্যাডসেন্স কিংবা যে কোন ধরনের বিজ্ঞাপন শো করাতে পারেন। ব্লগের এই সামান্য অংশটি আপনার ব্লগের প্রফিট বাড়ানোর সাথে সাথে সুন্দর্যও বৃদ্ধি করবে।
উপরের চিত্রে টাইটেলের ডান দিকে আরেকটি “এ্যাডসেন্স বিজ্ঞাপন” নামে অংশ দেখতে পাচ্ছেন। এ অংশটি সাধারণত ব্লগে থাকে না। এই অতিরিক্ত অংশটি যার যার প্রয়োজনে যুক্ত করে নিতে হয়। আজকের পোষ্টে আপনাদের দেখাব এই অতিরিক্ত Widget টি কিভাবে আপনার ব্লগে যুক্ত করবেন?
সকল পোষ্ট দেখুন
যে ভাবে যুক্ত করতে হবেঃ
- প্রথমে আপনার ব্লগে লগইন করুন।
- এরপর Template > Edit Html এ ক্লিক করুন।
- কিবোর্ড হতে Ctrl+F চেপে <b:section class='header' অংশটি সার্চ করলে নিচের চিত্রের মত লাইনটি দেখতে পাবেন।
- উপরের লাইনটি যদি হুবহু দেখতে না পান বা তীর চিহ্নিত ঐ ছোট আইকনটি দেখতে না পান তাহলে তীর চিহ্নিত ফাঁকা জায়গায় ক্লিক করলেই লাইনটি হুবহু দেখতে পাবেন।
- এখন উপরের লাইনটির ঠিক পরেই নিচের কোডগুলি যুক্ত করুন।
- এবার পুনরায় কিবোর্ড হতে Ctrl+F চেপে <b:skin> অংশটি সার্চ করুন।
- এখন নিচের কোডগুলি উপরের চিত্রের যে স্থানে লাল চিহ্ন দ্বারা মার্ক করা হয়েছে ঠিক সেই জায়গায় পেষ্ট করুন।
#header-right, body#layout #header-right {width:60%;display:inline-block;float:right;padding:0px;}
|
IT is None good.
- সবশেষে Save Template এ ক্লিক করে টেমপ্লেট Save করে বেরিয়ে আসুন। তারপর Layout এ গেলে নিচের চিত্রেরমত নতুন Widget টি দেখতে পাবেন।
- সবকিছু ঠিকঠাক মত করার পরও যদি উপরের চিত্রেরমত দেখতে না পান তাহলে পেজটি Refresh করে নিবেন। তাহলে অবশ্যই দেখতে পাবেন।
English Virsion
The Blogger template designer allows you to customize your blog template but as at the time of publishing this tutorial, you cannot use it to split the header of your blogger blog into two. Today, am sharing with you, how I divided my blog's header into two after following atutorial at BloggerSentral, making it possible for me to add extra gadgets beside my blog logo.
Splitting your blog header into two sections can make your blog look more professional, making your logo to appear on the left side of your blog header, while you have some space to add any other gadget or advertisement banner to the right of the logo.
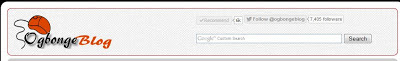
Below is what my Blog header looks like after splitting it into two columns:
So, How Can I Divide My Blog's Header into Two Columns?
==> Log in to your Blogger dashboard via www.blogger.com
==> Click Template
==> Click Edit HTML tab
==> Back up your blog template
==> DO NOT tick the "Expand Widget Templates" checkbox
==> Use CTRL F to find the code below:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='My Blog (Header)' type='Header'/>
</b:section>
==> Copy and paste the code below, right under (after) it
<b:section id='header-right' showaddelement='yes'/>
<div style='clear: both;'/>
==> Hence, your code should now look like this:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='My Blog (Header)' type='Header'/>
</b:section>
<b:section id='header-right' showaddelement='yes'/>
<div style='clear: both;'/>
==> Use CTR F to find ]]></b:skin>
==> Copy and add the code below right above the ]]></b:skin> line
#header, body#layout #header {width:35%;display:inline-block;float:left;padding:15px;}
#header-right, body#layout #header-right {width:50%;display:inline-block;float:right;padding:15px;}
#header-right .widget {margin:0;}
==> Save your template.
Go to "Layout" and you should now notice a "Add a gadget" link right beside the header. Click it to add any widget right beside your blog logo. ( eg Social media icons, advertisement banner, Google Search box etc)
That's all.
I hope this helps.
If you have contributions or questions to ask, kindly relay them via comments.
If you have contributions or questions to ask, kindly relay them via comments.