প্রফেশনাল ব্লগার টেমপ্লেট তৈরির ৭ম পর্ব শুরু করছি। আগামী পর্বের মাধ্যমে প্রফেশনাল ব্লগার টেমপ্লেট তৈরির ১ম সিরিজের সবগুলি পোষ্ট সমাপ্ত হবে। তারপর আমাদের ঘোষণানুযায়ী পরবর্তী সিরিজ শুরু করব। আগামী পর্ব শেষ হওয়ার সাথে সাথে আমরা টেমপ্লেটটির ডেমো আপনাদের সাথে শেয়ার করব অর্থাৎ এই সিরিজের সবগুলি টিউটরিয়াল এর সমন্বয়ে যে ধরনের টেমপ্লেট তৈরি হবে কেবল সেই ধরনের টেমপ্লেটের ডেমো দেখাব।
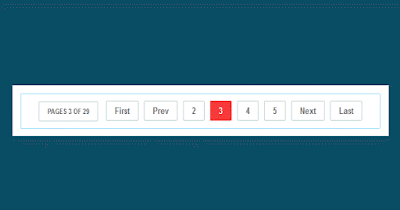
সব ধরনের ব্লগ/ওয়েবসাইটে একটি Page Number Navigation যুক্ত করা প্রয়োজন হয়। কারণ ব্লগ পোষ্টের এক পাতা থেকে অন্য পাতায় যাওয়ার জন্য Page Number Navigation ব্যবহার করতে হয়। এই Page Number Navigation ছাড়া আপনার ব্লগ কোনভাবেই পূর্ণতা পাবে না। ব্লগে Page Number Navigation না থাকলে ভিজিটররা নিঃসন্দেহ ভাববে যে, আপনার ব্লগটি কোন কাজেরই নয়। কাজেই ভালমানের ব্লগ তৈরি করার জন্য এটি অবশ্যই যুক্ত করতে হবে। আমরা ইতিপূর্বে এ ধরনের একটি Page Number
Navigation Widget শেয়ার করেছিলাম। আজ যেটি শেয়ার করছি সেটি ব্লগার টেমপ্লেটের ভীতরে যুক্ত করা হবে। ফলে আপনার ব্লগটি আরও আকর্ষণীয় হবে।
কিভাবে যুক্ত করবেন?
- প্রথমে ব্লগার ড্যাশবোর্ডে লগইন করুন।
- তারপর Template > Edit Html এ ক্লিক করুন।
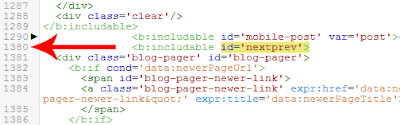
- এরপর কিবোর্ড হতে Ctrl+F চেপে id='nextprev'> অংশটি সার্চ করলে নিচের চিত্রেরমত কোড দেখতে পাবেন।
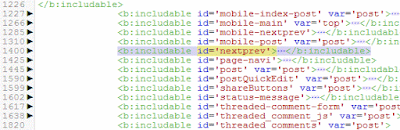
- এখন উপরের চিত্রে তীর চিহ্ন দ্বারা মার্ক করা অংশে ক্লিক করলে কোডটি নিচের চিত্রেরমত দেখতে পাবেন।
- উপরের চিত্রে হলুদ এবং কালো চিহ্ন দ্বারা মার্ক করা লাইনের শেষে কীবোর্ড হতে একটি Enter প্রেস করে নিচের কোডগুলি যুক্ত করুন।
<b:includable id='page-navi'>
<div class='pagenav'>
<script type='text/javascript'>
var pageNaviConf = {
perPage: 5,
numPages: 4,
firstText: "First",
lastText: "Last",
nextText: "Next",
prevText: "Prev"
}
</script>
<script type='text/javascript'>
//<![CDATA[
function pageNavi(o){var m=location.href,l=m.indexOf("/search/label/")!=-1,a=l?m.substr(m.indexOf("/search/label/")+14,m.length):"";a=a.indexOf("?")!=-1?a.substr(0,a.indexOf("?")):a;var g=l?"/search/label/"+a+"?updated-max=":"/search?updated-max=",k=o.feed.entry.length,e=Math.ceil(k/pageNaviConf.perPage);if(e<=1){return}var n=1,h=[""];l?h.push("/search/label/"+a+"?max-results="+pageNaviConf.perPage):h.push("/?max-results="+pageNaviConf.perPage);for(var d=2;d<=e;d++){var c=(d-1)*pageNaviConf.perPage-1,b=o.feed.entry[c].published.$t,f=b.substring(0,19)+b.substring(23,29);f=encodeURIComponent(f);if(m.indexOf(f)!=-1){n=d}h.push(g+f+"&max-results="+pageNaviConf.perPage)}pageNavi.show(h,n,e)}pageNavi.show=function(f,e,a){var d=Math.floor((pageNaviConf.numPages-1)/2),g=pageNaviConf.numPages-1-d,c=e-d;if(c<=0){c=1}endPage=e+g;if((endPage-c)<pageNaviConf.numPages){endPage=c+pageNaviConf.numPages-1}if(endPage>a){endPage=a;c=a-pageNaviConf.numPages+1}if(c<=0){c=1}var b='<span class="pages">Pages '+e+' of '+a+"</span> ";if(c>1){b+='<a href="'+f[1]+'">'+pageNaviConf.firstText+"</a>"}if(e>1){b+='<a href="'+f[e-1]+'">'+pageNaviConf.prevText+"</a>"}for(i=c;i<=endPage;++i){if(i==e){b+='<span class="current">'+i+"</span>"}else{b+='<a href="'+f[i]+'">'+i+"</a>"}}if(e<a){b+='<a href="'+f[e+1]+'">'+pageNaviConf.nextText+"</a>"}if(endPage<a){b+='<a href="'+f[a]+'">'+pageNaviConf.lastText+"</a>"}document.write(b)};(function(){var b=location.href;if(b.indexOf("?q=")!=-1||b.indexOf(".html")!=-1){return}var d=b.indexOf("/search/label/")+14;if(d!=13){var c=b.indexOf("?"),a=(c==-1)?b.substring(d):b.substring(d,c);document.write('<script type="text/javascript" src="/feeds/posts/summary/-/'+a+'?alt=json-in-script&callback=pageNavi&max-results=99999"><\/script>')}else{document.write('<script type="text/javascript" src="/feeds/posts/summary?alt=json-in-script&callback=pageNavi&max-results=99999"><\/script>')}})();
//]]>
</script>
<div class='clear'/>
</div>
</b:includable>
- আবার কিবোর্ড হতে Ctrl+F চেপে <!-- navigation --> অংশটি সার্চ করলে নিচের কোডগুলি দেখতে পাবেন।
<!-- navigation -->
<b:include name='nextprev'/>
- উপরের কোডগুলির জায়গায় নিচের কোডগুলি কপি করে Replace করুন।
<!-- navigation -->
<b:if cond='data:blog.pageType == "index"'>
<b:include name='page-navi'/>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='page-navi'/>
<b:else/>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<!-- navigation -->
<b:include name='nextprev'/>
</b:if>
</b:if>
</b:if>
- পুনরায় কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন নিচের CSS কোডগুলি ]]></b:skin> ট্যাগের ঠিক উপরে পেষ্ট করুন।
/* Page Number
-------------------------------------------------------- */
.pagenav{clear:both;margin:-5px 0 10px;margin-top:10px;padding:10px 0;text-align:center;font-size:13px;font-family:'Open Sans';font-weight:400;border:1px solid #93DAF8;border-radius:2px}
.pagenav span,.pagenav a{padding:6px 15px;display:inline-block;background-color:#fff;color:#666;border:1px solid #BCCFCD;border-radius:2px;margin:0 5px;transition:initial;text-decoration:none;font-weight:bold}
.pagenav .pages{background-color:transparent;color:#666;font-weight:400;text-transform:uppercase;font-size:11px;font-weight:bold;padding:7px 15px}
.pagenav a:hover{background-color:#fdfdfd;color:#f53b3b;transition:initial}
.pagenav .current{background-color:#f53b3b;color:#fff;border:1px solid #F53B3B}
- সবশেষে Save Template এ ক্লিক করলেই কাজ OK.
সর্বশেষঃ এই Page Number Navigation ব্লগের হোম পেজসহ সকল ধরনের Label পেজেও কাজ করবে। কিভাবে Label Page এর পোষ্ট সংখ্যা সিলেক্ট করে দিতে হয় তা
এই লিংক থেকে জেনে নিতে পারেন। আশা করি এই পোষ্টটির কোথাও বুঝতে অসুবিধা হবে না। তারপরও যদি কারও কোন অংশে বুঝতে সমস্যা হয় তাহলে আমাদের জানাতে পারেন।