গত পোষ্টে আমরা ব্লগের Header অংশগুলিকে Responsive করার একটি টিউটরিয়াল শেয়ার করেছি। তাছাড়া Responsive Web Design কি এবং কিভাবে তৈরি করতে হয় সে ব্যাপারে বেসিক টিউটরিয়ালও আপনাদের সাথে শেয়ার করেছি। আগের পোষ্টগুলি যদি পড়ে না থাকেন তাহলে এই পোষ্টটি পড়ার আগে অবশ্যই আগের পোষ্টগুলি পড়ে নিবেন। তাহলে Responsive Web Design কি এবং কিভাবে করতে হয় তার বিস্তারিত ধারনা পাবেন।
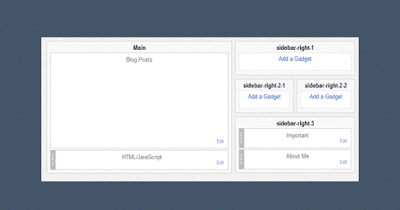
সাধারণত ব্লগের Content Area এর ভীতরে Post এবং Sidebar দুটি অংশ থাকে। নিচের চিত্রে দেখুন Blogger Layout এ Post ও Sidebar দুটি অংশ রয়েছে। ডিফল্ট টেমপ্লেটে সাধারণত 2 Column এর হয়ে থাকে। তবে Custom টেমপ্লেট 3 Column এরও হয়। আমরা আজ আপনাদের দেখাব কিভাবে 2 Column Template এর Post ও Sidebar Responsive করতে হয়।
উপরের এই চিত্রটি হচ্ছে ব্লগার টেমপ্লেটের Input এর Layout. এটি কম্পিউটার ভার্সনের Output হবে নিচের চিত্রের মত।
এটিতে Responsive Media Queries যুক্ত করার পর পোষ্ট এবং সাইডবার দুটি Full Width হয়ে যাবে। যার ফলে দুটি অংশেরই কনটেন্ট সহজে সকল ধরনের ডিভাইস থেকে পড়া যাবে। নিচের চিত্রে দেখুন Responsive করার পর কেমন দেখাচ্ছে।
এটিতে Responsive Media Queries যুক্ত করার পর পোষ্ট এবং সাইডবার দুটি Full Width হয়ে যাবে। যার ফলে দুটি অংশেরই কনটেন্ট সহজে সকল ধরনের ডিভাইস থেকে পড়া যাবে। নিচের চিত্রে দেখুন Responsive করার পর কেমন দেখাচ্ছে।
কিভাবে Posts এবং Sidebar Responsive করবেন?
- প্রথমে ব্লগে লগইন করুন।
- তারপর Template > Edit Html এ ক্লিক করুন।
- এখন কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- তারপর নিচের Media Queries টি ]]></b:skin> এর উপরে পেষ্ট করুন।
- উপরের কোডের মূল আইডি #outer-wrapper এর Width:100% রেখেছি, যা আমরা গত পর্বে আলোচনা করেছিলাম।
- সবসময় মূল আইডি এর মধ্যেকার সকল সেকশনগুলি মাপ মূল আইডির মাপের চাইতে কিছুটা ছোট রাখতে হবে। অভ্যন্তরিন সেকশনগুলির মাপ 95% বা তার চেয়ে একটু কম-বেশী করে দিতে পারেন।
- সর্বশেষ সাইডবার অংশটি Float:none করার ফলে কোথাও Float হতে পারবে না এবং margin:0 auto করার কারনে Footer টি অটোমেটিক মাঝখানে বসে যাবে।
- এছাড়াও আপনার প্রয়োজনানুসারে বিভিন্ন সাইজের Media Queries যুক্ত করে নিতে পারেন।
- নোটঃ উপরের সবুজ কালের ID গুলি আপনার ব্লগের টেমপ্লেটের সাথে হুবহু মিল থাকতে নাও পারে। কাজেই আপনার ব্লগের সঠিক ID ও Class খোঁজে নিয়ে ঐ জায়গাগুলিতে বসাতে হবে।
সর্বশেষঃ এছাড়াও ব্লগের পোষ্টের ভীতরে Image ও Related Posts Widget সহ আর কিছু অপশন থাকে। পোষ্টের Image Responsive করার একটি পোষ্ট খুব শীঘ্রই আমরা শেয়ার করব। উপরের পদ্ধতীতে পোষ্টের ভীতরের বাকী অপশনগুলি আপনি নিজেই Responsive করে নিতে পারবেন। তারপরও কোন সমস্যা হলে আমাদের জানাতে পারেন।