আজ আমি শেয়ার করবো কিভাবে ব্লগার মোবাইল ভার্সন থেকে এই Powered by Blogger লেখাটি Remove করবেন। আমি বাংলায় এবং ইংরেজী অনেক সাইট ঘেটে তারপর এই পোষ্টটি দিচ্ছি। অনেক লোকই এটিকে মোবাইল ভার্সন থেকে Remove করার উপায় দেখিয়েছেন। কিন্তু আমি যেটি শেয়ার করছি এটি একদম সহজ একটি পদ্ধতী। এটি সরানোর জন্য আপনাকে কোন ঝামেলা পোহাতে হবে না। পোষ্টটির শুরু থেকে শেষ পর্যন্ত পড়বেন তাহলে অবশ্যই আপনার সমস্যার পরিপূর্ণ সমাধান পাবেন।
সকল পোষ্ট দেখুন
কিভাবে এটি Remove করবেনঃ
- প্রথমে আপনার ব্লগার একাউন্টে লগইন করুন।
- তারপর ব্লগার ড্যাশবোর্ড হতে Template > Edit Html এ ক্লিক করুন।
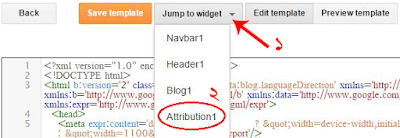
- তার Jump to Widget ম্যানু থেকে Attribution1 এ ক্লিক করুন। নিচের চিত্রে দেখুন -
- Attribution1 এ ক্লিক করার পর নিচের কোডটি দেখতে পাবেন।
- উপরের এই কোডটি ডিলিট করে নিচের কোডটি কপি করে Replace করুন।
- এখন Save Template এ ক্লিক করুন। এই হচ্ছে সহজ পদ্ধতী।
Attribution1 খোজে না পেলেঃ এই Attribution1 ট্যাগটি খোজে না পাওয়ার অর্থ হচ্ছে যে, আপনি কোন এক সময় এটি ব্লগ থেকে সম্পূর্ণরূপে ডিলিট করে দিয়েছেন। যা আমরা পূর্বের পোষ্টে ব্যাখ্যা করেছিলাম। সেখানে আমি দুটি পদ্ধতী দেখিয়েছিলাম এবং বলেছিলাম ২য় পদ্ধতীতে এটি Remove না করার জন্য। আপনি হয়তো ২য় পদ্ধতীতে এটি আগে কখনো Remove করেছেন। যাই হউক তাই বলে হতাশ হবেন না। এরও সামাধান আজ আপনাদের দেব। নিচের কোডগুলি ব্যবহার করে খুবই সহজে এটি Remove করতে পারবেন।
- পূর্বের ন্যায় ব্লগার ড্যাশবোর্ড হতে Template > Edit Html এ ক্লিক করুন।
- তারপর কিবোর্ড হতে Ctrl+F চেপে </body> ট্যাগটি সার্চ করুন।
- এখন নিচের কোডগুলি কপি করে </body> ট্যাগের ঠিক উপরে পেষ্ট করুন।
- সবশেষে Save Template এ ক্লিক করুন। That's all.