ব্লগের আকর্ষণ বৃদ্ধি এবং পাঠকদের বিভিন্ন প্রন্থায় ব্লগের প্রতি আকৃষ্ট করার জন্য ওয়েব ডেভেলপাররা বিভিন্ন ধরনের কৌশল অবলম্বন করে থাকেন। একজন ভিজিটর যখন কোন ব্লগ ভিজিট করে তার প্রয়োজনীয় উপকরণ পাওয়ার পাশাপাশি ব্লগে আকর্ষণীয় ডিজাইন এবং নিত্য নতুন কৌশল দেখতে পান, তখন ভিজিটর এই ধরনের ব্লগের প্রতি আকৃষ্টি হন। এতেকরে দেখা যায় পাঠক নিয়মিত ঐ ব্লগে ভিজিট করতে থাকেন।
আমরা আজ যেটি শেয়ার করছি এটিকে সাধারণত Spoiler বা Show/Hide Button বলা হয়ে থাকে। এই বাটনটি ব্যবহার করে ব্লগপোষ্টের বিভিন্ন আর্টিকেল লুকায়িত অবস্থায় রেখে Click করার মাধ্যমে Expand করে Show/Hide করতে পারবেন। সাধারণত বড় আকারের পোষ্টগুলির সব অংশ না দেখিয়ে কিছু অংশ Hide করে রাখার ক্ষেত্রে এ ধরনের বাটন ব্যবহার করা হয়। এই বাটনটি কোন প্রকার Image ছাড়া সম্পূর্ণ CSS3 এর সমন্বয়ে তৈরি করা হয়েছে। আপনি ইচ্ছে করলে খুব সহজে এটির বিভিন্ন ডিজাইন পরিবর্তন করতে পারবেন। বাটনটির লাইভ ডেমো দেখুন- Live Demo
কিভাবে যুক্ত করবেন?
- প্রথমে ব্লগে লগইন করুন।
- তারপর ব্লগার ড্যাশবোর্ডে হতে Template > Edit Html এ ক্লিক করুন।
- কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন নিচের Css কোডগুলি ]]></b:skin> ট্যাগের উপরে পেষ্ট করুন।
- আবার কিবোর্ড হতে Ctrl+F চেপে </head> অংশটি সার্চ করুন।
- তারপর নিচের Scripts গুলি </head> ট্যাগের ঠিক উপরে পেষ্ট করুন।
- এখন Template Save করে বেরিয়ে আসুন।
- নোটঃ আপনার ব্লগে যদি Jquery এবং Font Awesome স্টাইলশীট যুক্ত করা না থাকে, তাহলে অবশ্যই দুটি অপশনই যুক্ত করে নিতে হবে।
পোষ্টের ভীতরে বাটন যুক্ত করার পদ্ধতী
- নতুন একটি পোষ্ট তৈরি করুন কিংবা পুরাতন পোষ্ট Edit করুন।
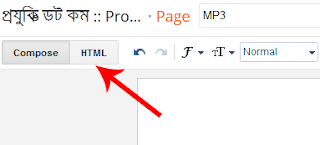
- তারপর নিচের চিত্রেরমত পোষ্ট সেকশ হতে HTML বাটনটিতে ক্লিক করুন।
- উপরের চিত্রের লাল চিহ্নিত HTML বাটনটিতে ক্লিক করার পর নিচের চিত্রেরমত আপনার পোষ্টের HTML Editor দেখতে পাবেন।
- এখন উপরের চিত্রের লাল চিহ্নিত অংশের জায়গায় নিচের কোডগুলি যুক্ত করুন।
- সবশেষে পোষ্টটি Publish করলেই কাজ OK.
পরিবর্তনঃ
- উপরের লাল কালারের CSS হতে বাটনটির Background কালার পরিবর্তন করতে পারবেন।
- পিংক কালারের অংশ হতে বাটনটির Hover কালার পরিবর্তন করতে পারবেন।
- নোটঃ বাটনটির কালার পরিপূর্ণভাবে পরিবর্তন করার জন্য উপরের CSS হতে প্রত্যেকটি ব্রাউজারের Shadow কালার পরিবর্তন করে নিতে হবে।