প্রফেশনাল ব্লগার টেমপ্লেট তৈরির ৫ম পর্ব শুরু করছি। আমাদের আজকের পর্বে শেয়ার করব কিভাবে ব্লগার Template এর Header এ আকর্ষণীয় Menu Bar যুক্ত করবেন। উল্লেখ্য যে, আমরা ইতিপূর্বে প্রফেশনাল ব্লগার টেমপ্লেট তৈরি করার ৪ টি টিউটরিয়াল পাবলিশ করেছি। এই পোষ্টটি আপনার ব্লগে Apply করার আগে অবশ্যই আগের পর্বগুলি ভালভাবে দেখে নেবেন।
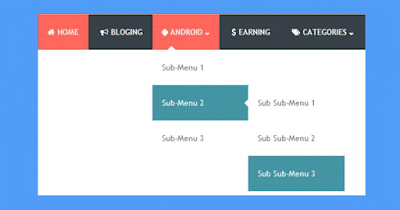
যে কোন পার্সোনাল এবং ব্যক্তিগত ব্লগে কিংবা ওয়েবসাইটে একটি Menu Bar থাকা আবশ্যক। Menu Bar ছাড়া কিছুতেই কোন প্রকার ওয়েবসাইটেরই পূর্ণতা পেতে পারে না। আপনি যদি ভিজিটরদের আপনার ব্লগ সম্পর্কে স্পষ্ট ধারনা দিতে চান তাহলে অবশ্যই আপনার ব্লগে একটি Menu Bar যুক্ত করে রাখতে হবে। ভিজিটররা ওয়েবসাইটের Menu Bar দেখলেই বুঝতে পারবে আপনার সাইটে কি ধরনের কনটেন্ট আছে। উপরের চিত্রে আজকের পর্বে Menu Bar টির ডেমো দেখতে পাচ্ছেন। এটি সম্পূর্ণ Responsive ডিজাইনে তৈরি করা হয়েছে। কাজেই ছোট-বড় সব ধরনের ডিভাইসে ভালভাবে শো করাতে পারবেন।
কিভাবে যুক্ত করবেন?
- প্রথমে আপনার ব্লগে লগইন করুন।
- এরপর Template > Edit Html এ ক্লিক করুন।
- তারপর কিবোর্ড হতে Ctrl+F চেপে </header> অংশটি সার্চ করুন।
- এখন নিচের কোডগুলি </header> ট্যাগের নিচে পেষ্ট করুন।
<div class='clear'/>
<nav id='main-nav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<div class='max-wrapper'>
<a class='responsive-menu' href='#' id='mobile-menu'><i class='fa fa-reorder'/> Menu</a>
<ul class='menu'>
<li><a class='home' expr:href='data:blog.homepageUrl'><i class='fa fa-home'/> HOME</a></li>
<li><a href='#'><i class='fa fa-bullhorn'/> BLOGING</a></li>
<li><a href='#'><i class='fa fa-wrench'/> WIDGETS</a></li>
<li><a href='#'><i class='fa fa-android'/> ANDROID <i class='fa fa-sort-desc'/></a>
<ul class='sub-menu'>
<li><a href='#'>Sub-Menu 1</a></li>
<li><a href='#'>Sub-Menu 2</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
<li><a href='#'>Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href='#'>Sub-Menu 3</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
<li><a href='#'>Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><i class='fa fa-dollar'/> EARNING</a></li>
<li><a href='#'><i class='fa fa-tags'/> CATEGORIES <i class='fa fa-sort-desc'/></a>
<ul class='sub-menu'>
<li><a href='#'>Sub-Menu 1</a></li>
<li><a href='#'>Sub-Menu 2</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
<li><a href='#'>Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href='#'>Sub-Menu 3</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
<li><a href='#'>Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><i class='fa fa-search'/> SEO</a></li>
<li><a href='#'><i class='fa fa-gear'/> TOOLS</a></li>
<li><a href='#'><i class='fa fa-camera'/> PORTFOLIO</a></li>
</ul>
</div>
</nav>
<div class='clear'/>
- আবার কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন ]]></b:skin> ট্যাগের ঠিক উপরে নিচের কোডগুলি পেষ্ট করুন।
/* Main Menu
-------------------------------------------------------- */
#main-nav{display:block;margin-top:0px;background:#374147}
.menu{padding:0px;margin:0px;display:block}
.menu li{display:inline-block;position:relative;z-index:100}
.menu li:first-child{margin-left:0}
.menu li a{font-weight:600;text-decoration:none;padding:20px 15px;display:block;color:#fff;transition:all 0.2s ease-in-out 0s}
.menu li a:hover,.menu li:hover>a{color:#fff;background:#ff675c}
.menu ul{visibility:hidden;opacity:0;margin:0;padding:0;width:150px;position:absolute;left:0;background:#fff;z-index:99;transform:translate(0,20px);transition:all 0.2s ease-out}
.menu ul:after{bottom:100%;left:20%;border:solid transparent;content:" ";height:0;width:0;position:absolute;pointer-events:none;border-color:rgba(255,255,255,0);border-bottom-color:#fff;border-width:6px;margin-left:-6px}
.menu ul li{display:block;float:none;background:none;margin:0;padding:0}
.menu ul li a{font-size:12px;font-weight:normal;display:block;color:#797979;background:#fff}
.menu ul li a:hover,.menu ul li:hover>a{background:#4496A4;color:#fff}
.menu li:hover>ul{visibility:visible;opacity:1;transform:translate(0,0)}
.menu ul ul{left:149px;top:0;visibility:hidden;opacity:0;transform:translate(20px,20px);transition:all 0.2s ease-out}
.menu ul ul:after{left:-6px;top:10%;border:solid transparent;content:" ";height:0;width:0;position:absolute;pointer-events:none;border-color:rgba(255,255,255,0);border-right-color:#fff;border-width:6px;margin-top:-6px}
.menu li>ul ul:hover{visibility:visible;opacity:1;transform:translate(0,0)}
.responsive-menu{display:none;width:100%;padding:20px 15px;background:#374147;color:#fff;text-transform:uppercase;font-weight:600}
.responsive-menu:hover{background:#374147;color:#fff;text-decoration:none}
a.home{background:#ff675c}
@media (min-width:768px) and (max-width:979px){
.mainWrap{width:768px}
.menu ul{top:37px}
.menu li a{font-size:12px}
a.home{background:#374147}
}
@media (max-width:768px){
.mainWrap{width:auto;padding:50px 20px}
.menu{display:none}
.responsive-menu{display:block;margin-top:100px}
nav{margin:0;background:none}
.menu li{display:block;margin:0}
.menu li a{background:#fff;color:#797979}
.menu li a:hover,.menu li:hover>a{background:#9ca3da;color:#fff}
.menu ul{visibility:hidden;opacity:0;top:0;left:0;width:100%;transform:initial}
.menu li:hover>ul{visibility:visible;opacity:1;position:relative;transform:initial}
.menu ul ul{left:0;transform:initial}
.menu li>ul ul:hover{transform:initial}
}
- পুনরায় কিবোর্ড হতে Ctrl+F চেপে </head> অংশটি সার্চ করুন।
- নিচের কোডগুলি </head> ট্যাগের উপরে পেষ্ট করুন।
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
var touch = $('#mobile-menu');
var menu = $('.menu');
$(touch).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 767 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
//]]>
</script>
- আবার কিবোর্ড হতে Ctrl+F চেপে </body> অংশটি সার্চ করুন।
- নিচের লাইন দুটি </body> ট্যাগের উপরে পেষ্ট করুন।
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js'></script>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
- সবশেষে Save Template এ ক্লিক করুন।
পরবর্তী পোষ্টঃ পরবর্তী পোষ্টে আমরা ব্লগার টেমপ্লেটের আরেকটি গুরুত্বপূর্ণ অংশ Footer নিয়ে বিস্তারিত আলোচনা করব। ততক্ষণ আমাদের সাথে থাকুন।