প্রফেশনাল ব্লগার টেমপ্লেট তৈরির ৪র্থ পর্ব শুরু করছি। আমাদের আজকের পর্ব ব্লগের গুরুত্বপূর্ণ অংশ Header. আমরা আজ আপনাদের সাথে শেয়ার করব কিভাবে ব্লগার Template এর Header অংশকে প্রফেশনাল Look দেবেন? আমাদের আজকের পর্ব থেকে ব্লগার টেমপ্লেটের ব্যহিক গঠনের পরিবর্তন লক্ষ্য করতে পারবেন।
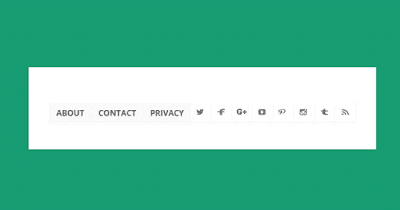
উপরের চিত্রে দেখুন বেশ কয়েকটি ম্যানুবার এবং Social Media বাটন দেখা যাচ্ছে। এই অংশটি ব্লগার টেমপ্লেট এর সবার উপরে থাকবে। এটিকে ওয়েব ডিজাইনের ভাষায় Top Nav Bar বলা হয়। আমরা এটিতে Menu Bar যুক্ত করার পাশাপাশি Social Media বাটনও যুক্ত করেছি। যার ফলে Top Nav Bar টি আরও আকর্ষণীয় হয়ে উঠবে। তাছাড়া এটির Social Media Button গুলিতে আকর্ষণীয় Css3 ইফেক্ট দেয়া হয়েছে। আপনার ব্লগে এটি যুক্ত করলে এর সম্পর্কে আরও পরিষ্কার ধারনা নিতে পারবেন। এ ধরনের Top Bar কেবলমাত্র প্রফেশনাল ব্লগার টেমপ্লেটে দেখা যায়।
কিভাবে Header কাষ্টমাইজ করবেন?
- প্রথমে আপনার ব্লগে লগইন করুন।
- তারপর Template > Edit Html এ ক্লিক করুন।
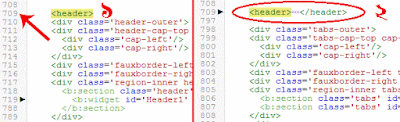
- কিবোর্ড হতে Ctrl+F চেপে <header> অংশটি সার্চ করলে নিচের চিত্রেরমত দেখতে পাবেন।
- উপরের চিত্রে আপনাদের বুঝার সুবিধার্থে আমি দুটি Screenshot একসাথে যুক্ত করে দিয়েছি। প্রথমে<header> অংশটি সার্চ করুন। টেমপ্লেটের <header> অংশ সার্চ করার পর বাম পাশের ১ নং চিত্রটি দেখতে পাবেন।
- তারপর ১ নং চিত্রের তীর চিহ্ন দ্বারা মার্ক করা ঐ সংখ্যাটিতে ক্লিক করার পর ডান পাশের ২ নং চিত্রটি দেখতে পাবেন।
- এখন ২ নং চিত্রে মার্ক করা <header>...</header> অংশটি মাউস অথবা কীবোর্ডের সাহায্যে Cut করুন।
- এরপর ব্লগার টেমপ্লেটের <body অংশটি সার্চ করলে নিচের কোডগুলি দেখতে পাবেন।
<body expr:class='"loading" + data:blog.mobileClass'>
- এখন <header>...</header> এর Cut করা অংশটি উপরের লাইনের নিচে পেষ্ট করুন।
- এখন পুনরায় নিচের কোডগুলি আগেরমত <body .... এর নিচে কপি করে পেষ্ট করুন।
<div class='header-top'>
<div class='max-wrapper'>
<div id='header-top-nav'>
<ul>
<li><a href='#'>ABOUT</a></li>
<li><a href='#'>CONTACT</a></li>
<li><a href='#'>PRIVACY</a></li>
<li><a href='#'>SITEMAP</a></li>
<li><a href='#'>OTHER</a></li>
</ul>
</div>
<div id='header-top-media'>
<ul>
<li class='Rss'><a class='Rss' href='#' title='RSS'/></li>
<li class='Thumb'><a class='Thumb' href='#' title='Thumbnail'/></li>
<li class='Instagram'><a class='Instagram' href='#' title='Instagram'/></li>
<li class='Pain'><a class='Pain' href='#' title='RSS'/></li>
<li class='Youtube'><a class='Youtube' href='#' title='Youtube'/></li>
<li class='GooglePlus'><a class='GooglePlus' href='#' title='GooglePlus'/></li>
<li class='Facebook'><a class='Facebook' href='#' title='Facebook'/></li>
<li class='Twitter'><a class='Twitter' href='#' title='Twitter'/></li>
</ul>
</div>
</div>
</div>
<div class='clear'/>
- আবার <div class='fauxborder-left header-fauxborder-left'> অংশটি সার্চ করুন।
- উপরের কোডটির ঠিক উপরে <div class='max-wrapper'> লাইনটি যুক্ত করুন।
- তারপর পুনরায় কিবোর্ড হতে Ctrl+F চেপে </header> অংশটি সার্চ করুন।
- এখন </div> অংশটি </header> ট্যাগের উপরে পেষ্ট করুন।
Top Nav Bar স্টাইলশীট যুক্ত করাঃ
- কিবোর্ড হতে Ctrl+F চেপে .header-outer { অংশটি সার্চ করলে নিচের কোডটি দেখতে পাবেন।
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll 0 -400px;
_background-image: none;
}
- উপরের কোডটির জায়গায় নিচের কোডগুলি কপি করে Replace করুন।
.header-outer {
background: #FFF;
_background-image: none;
}
- এখন কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- নিচের CSS কোডগুলি কপি করে ]]></b:skin> ট্যাগের উপরে পেষ্ট করুন।
/* Top Wrapper
-------------------------------------------------------- */
.header-inner .Header #header-inner{padding:30px 0px}
.header-top{background:#FFF;height:29px;margin:auto;padding-bottom:1px;position:relative}
.header-top .max-wrapper{background:#fafafa;height:29px;overflow:hidden;border-bottom:1px solid rgba(0,0,0,0.03);border-left:1px solid rgba(0,0,0,0.03);border-right:1px solid rgba(0,0,0,0.03)}
.max-wrapper{max-width:1000px;margin:0 auto}
#header-top-nav{width:100%;max-width:65%;display:inline-flex;margin:0 auto;height:29px;overflow:hidden;font-size:13px;font-weight:700}
#header-top-nav ul{margin:0;list-style:outside none none;padding:0}
#header-top-nav ul li{float:left;list-style:none;padding:8px 0}
#header-top-nav ul li a{font-size:12px;border-right:1px solid #ECECEC;padding:0 10px}
#header-top-nav ul li a:hover{color:#F53B3B;text-decoration:none;transition:all 0.25s ease 0s}
#header-top-media{position:relative;float:right}
#header-top-media .widget-content{background:transparent;margin:0;padding:0;overflow:hidden}
#header-top-media ul{margin:0;list-style:none}
#header-top-media li{float:right;padding:0}
#header-top-media li a{display:block;width:30px;height:30px;border-left:1px solid rgba(0,0,0,0.03);background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhl1e6iD8TZ0s9pBkT6N4wVX3MKEkAdRBZuEITburG6tL3Y66Zr_sUsLTLAY6hJee6ulnKB9cqu8iTlRsT-TJiyWI_dOS8oQ_UP5WLHYr9Fnpx35jvJLM9DCrkAJDlM_YwtNqZJIUJWg8I/s1600/media.png) no-repeat #fff;text-indent:-9999px;transition:background .3s}
#header-top-media .Twitter a{background-position:-4px 3px}
#header-top-media .Twitter a:hover{background-color:#40BFF4;background-position:-4px -57px}
#header-top-media .Facebook a{background-position:-40px 3px}
#header-top-media .Facebook a:hover{background-color:#5C82D0;background-position:-40px -57px}
#header-top-media .GooglePlus a{background-position:-74px 3px}
#header-top-media .GooglePlus:hover a{background-color:#EA5D4B;background-position:-74px -57px}
#header-top-media .Youtube a{background-position:-113px 3px}
#header-top-media .Youtube a:hover{background-color:#CC181E;background-position:-113px -57px}
#header-top-media .Pain a{background-position:-150px 3px}
#header-top-media .Pain a:hover{background-color:#bd2126;background-position:-150px -57px}
#header-top-media .Instagram a{background-position:-185px 3px}
#header-top-media .Instagram a:hover{background-color:#2a5b83;background-position:-185px -57px}
#header-top-media .Thumb a{background-position:-220px 3px}
#header-top-media .Thumb a:hover{background-color:#34465d;background-position:-220px -57px}
#header-top-media .Rss a{background-position:-255px 3px}
#header-top-media .Rss a:hover{background-color:#ff9900;background-position:-255px -57px}
- সবশেষে Template Save করলেই আকর্ষণীয় পরিবর্তন দেখতে পাবেন।
পরবর্তী পোষ্টঃ আমাদের পরবর্তী পোষ্টে দেখাব কিভাবে ব্লগার টেমপ্লেটে আকর্ষণীয় Main Menu Bar যুক্ত করতে হয়? ততক্ষণ আমাদের সাথেই থাকুন। এই পোষ্টের কোথাও বুঝতে কোন অসুবিধা হলে আমাদের কমেন্ট করে জানাতে পারেন। আমরা ২৪ ঘন্টার মধ্যে আপনার সমস্যা সমাধান করার চেষ্টার করব, ইনশাআল্লাহ্।