কিছু দিন আগে আমরা ম্যাগাজিন স্টাইলের Multiple Thumbnail সহ ব্লগের Label অনুসারে Recent Post Widget শেয়ার করেছিলাম। সেই পোষ্টটি করার পর অনেকে আমাকে Two Column Recent Post Widget শেয়ার করার জন্য অনুরোধ করেছিলেন। সেই জন্য সবার চাহিদার কথা ভেবে আবারও আরেকটি Recent Post Widget শেয়ার করতে হল। যারা ম্যাগাজিন টেমপ্লেট তৈরি করার কথা ভাবছেন তাদের এই উইজেট দুটি অনেক কাজ দেবে।
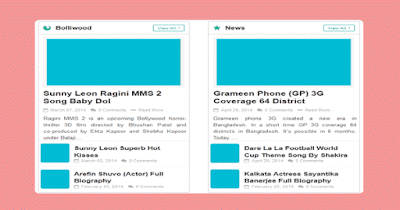
এই উইজেট দুটিতে আপনার ব্লগের হোম পেজে আলাদা দুটি Label এর নতুন পোষ্টগুলি হাইলাইট করবে। এতেকরে ভিজিটররা আপনার ব্লগের সকল লেভেল পোষ্টগুলি সম্পর্কে সহজে ধারনা নিতে পারবে। তাছাড়া এগুলিতে কমেন্ট এবং পোষ্টের তারিখসহ আরো অনেক অপশন রাখা হয়েছে। এগুলি আপনার ব্লগের টেমপ্লেটকে প্রশেফনাল Looking দিতে সাহায্য করবে। নিচের লিংকে থেকে উইজেট দুটির লাইভ ডেমো দেখলে আরো পরিষ্কার হতে পারবেন- Live Demo
কিভাবে যুক্ত করবেন?
- প্রথমে ব্লগে লগইন করুন।
- তারপর ব্লগার ড্যাশবোর্ডে হতে Template > Edit Html এ ক্লিক করুন।
- কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন নিচের Css কোডগুলি ]]></b:skin> ট্যাগের উপরে পেষ্ট করুন।
/* Two Column Recent Post
-------------------------------------------------------- */
#pro-left-labels-wrap{width:48%;float:left;margin-bottom:20px}
#pro-right-labels-wrap{width:48%;float:right;margin-bottom:20px}
.pro-left-labels ul{list-style:none;margin:0;padding:0}
.pro-left-labels li{margin:0;padding:0;}
.pro-left-labels .widget{margin:0;padding:0}
.pro-left-labels .widget-content{border:1px solid #CCC;padding:0px;margin:0;word-wrap:break-word;overflow:hidden;border-bottom-left-radius:2px;border-bottom-right-radius:2px}
.pro-left-labels h2{position:relative;margin:0;padding:10px;font-size:16px;font-weight:700;color:#333;border:1px solid #CCC;border-bottom:0px;border-top-left-radius:2px;border-top-right-radius:2px}
.pro-left-labels h2{margin:20px 0 0 0;}
.pro-left-labels h2:before{content:'\f269';right:10px;bottom:0;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 0;color:#0caa8e}
.pro-left-labels .index{font-size:10px;float:right;font-weight:400;}
.pro-left-labels .index a{display:flex;color:#039be5;padding:3px 8px;border-radius:2px;font-weight:400;border:1px solid #29b6f6;text-decoration:none}
.pro-left-labels .index a{color:#0caa8e;border-color:#0caa8e}
.pro-left-labels .index a:hover{background:#0caa8e;color:#fff;border-color:transparent}
.pro-left-labels .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:5px}
.pro-left-labels span.pro-meta-comment a:hover{color:#FF675C!important}
.pro-left-labels ul.pro-thumbnail li a:hover,.pro-left-labels ul.pro-lthumbnail li a:hover{color:#ff675c;text-decoration:none}
.pro-left2{width:95%;float:left;margin:0;padding:10px 10px 0px 10px}
.pro-right2{width:100%;float:left;margin:0;padding:0}
.pro-right-labels ul{list-style:none;margin:0;padding:0}
.pro-right-labels li{margin:0;padding:0}
.pro-right-labels .widget{margin:0;padding:0}
.pro-right-labels .widget-content{border:1px solid #CCC;padding:0px;margin:0;word-wrap:break-word;overflow:hidden;border-bottom-left-radius:2px;border-bottom-right-radius:2px}
.pro-right-labels h2{position:relative;margin:0;padding:10px;font-size:16px;font-weight:700;color:#333;border:1px solid #CCC;border-bottom:0px;border-top-left-radius:2px;border-top-right-radius:2px}
.pro-right-labels h2{margin:20px 0 0 0;}
.pro-right-labels h2:before{content:'\f005';right:10px;bottom:0;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 0;color:#0caa8e}
.pro-right-labels .index{font-size:10px;float:right;font-weight:400;}
.pro-right-labels .index a{display:flex;color:#039be5;padding:3px 8px;border-radius:2px;font-weight:400;border:1px solid #29b6f6;text-decoration:none}
.pro-right-labels .index a{color:#0caa8e;border-color:#0caa8e}
.pro-right-labels .index a:hover{background:#0caa8e;color:#fff;border-color:transparent}
.pro-right-labels .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:5px}
.pro-right-labels span.pro-meta-comment a:hover{color:#FF675C!important}
.pro-right-labels ul.pro-thumbnail li a:hover,.pro-right-labels ul.pro-lthumbnail li a:hover{color:#ff675c;text-decoration:none}
ul.pro-thumbnail{margin:0;padding:0}
ul.pro-thumbnail li,ul.pro-lthumbnail{margin:0;padding:0}
ul.pro-thumbnail .sub-thumbnail{position:relative;margin:0 0 10px;padding:0;width:298px;height:160px}
ul.pro-thumbnail .sub-thumbnail img{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-Gk5-jNzHCzkkR2OElm4NTGf9qZONdbmwqIsIuTveJdDiZryNzqCccOENwyppxrLY8q_GlfVCeUTnAjf9nXye0eWcD_c6uj5Y44-BBLEwZZLQ0xGiYedX-b6hFP_N_r3uV4errN0_2R8S/s1600/thumbnail-bg.png") repeat scroll 0px 0px transparent;height:150px;width:95%;padding:7px;transition:all 0.2s}
ul.pro-thumbnail .sub-thumbnail img:hover{opacity:.9;}
ul.pro-lthumbnail li{margin:0px;padding:12px 12px 12px;border-top:1px dotted #CCC}
ul.pro-lthumbnail .sub-lthumbnail{float:left;margin:10px 10px 0 5px;width:60px;height:60px;overflow:hidden}
ul.pro-lthumbnail .sub-lthumbnail img{height:auto;border-radius:5px;transition:all .2s}
ul.pro-lthumbnail .sub-lthumbnail img:hover{opacity:.9;}
ul.pro-lthumbnail li a:hover,ul.pro-thumbnail li a:hover{color:#ff675c;text-decoration:none}
span.pro-titles{font-family:'Roboto Condensed',sans-serif;font-size:20px;font-weight:700;display:block;margin:0 0 10px;line-height:normal;text-transform:none}
span.pro-ltitle{font-size:16px;line-height:1.4em;margin:0px}
span.pro-titles a{color:#333;text-decoration:none}
span.pro-titles a:hover{color:#ff675c;text-decoration:none;font-family:"Oswald",sans-serif}
span.pro-summarys{display:block;line-height:1.6em;font-size:13px;text-align:justify;text-overflow:ellipsis;margin:10px 0 0 0}
span.pro-meta{display:block;font-family:'Roboto Condensed',sans-serif;font-size:11px;font-weight:400;color:#aaa}
span.pro-meta a{color:#aaa;text-decoration:none;display:inline-block}
span.pro-meta-date,span.pro-meta-comment,span.pro-meta-more{display:inline-block;margin-right:10px}
span.pro-meta-more a:before{content:"\f178";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
span.pro-meta-comment a:before{content:"\f086";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
span.pro-meta-comment a:hover{color:#ff675c!important}
span.pro-meta-date:before{content:"\f133";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
- আবার কিবোর্ড হতে Ctrl+F চেপে </head> অংশটি সার্চ করুন।
- এখন নিচের Scripts গুলি </head> ট্যাগের ঠিক উপরে পেষ্ট করুন।
<script type='text/javascript'>
//<![CDATA[
function prolabelthumbs(t){for(var e=0;e<mnumposts;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=0;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var u;try{u=r.media$thumbnail.url,u=u.replace("/s72-c/","/w"+mthumb_width+"-h"+mthumb_height+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_mthumb}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10),g=new Array;g[1]="January",g[2]="February",g[3]="March",g[4]="April",g[5]="May",g[6]="June",g[7]="July",g[8]="August",g[9]="September",g[10]="October",g[11]="November",g[12]="December",document.write('<span class="pro-left2">'),document.write('<ul class="pro-thumbnail">'),document.write("<li>"),1==mshowpostthumbnails&&document.write('<a href="'+n+'"><div class="sub-thumbnail"><span class="rollover"></span><img width="'+mthumb_width+'" height="'+mthumb_height+'" alt="'+m+'" src="'+u+'"/></div></a>'),document.write('<span class="pro-titles"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";if(document.write('<span class="pro-meta">'),1==mshowpostdate&&(v=v+'<span class="pro-meta-date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==mshowcommentnum&&("1 Comments"==l&&(l="1 Comments"),"0 Comments"==l&&(l="0 Comments"),showcomment='<span class="pro-meta-comment"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==mdisplaymore&&(v=v+'<span class="pro-meta-more"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write('<span class="pro-summarys">'),"content"in r)var y=r.content.$t;else if("summary"in r)var y=r.summary.$t;else var y="";var k=/<\S[^>]*>/g;if(y=y.replace(k,""),1==showpostsummary)if(y.length<numchars)document.write(""),document.write(y),document.write("");else{document.write(""),y=y.substring(0,numchars);var $=y.lastIndexOf(" ");y=y.substring(0,$),document.write(y+"..."),document.write("")}document.write("</span>"),document.write("</li>"),document.write("</ul>"),document.write("</span>")}document.write('<span class="pro-right2">'),document.write('<ul class="pro-lthumbnail">');for(var e=1;e<lnumposts;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=1;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var x;try{x=r.media$thumbnail.url.replace("/s72-c/","/w"+lthumb_width+"-h"+lthumb_height+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),x=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_lthumb}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10);1==lshowpostthumbnails&&document.write('<a href="'+n+'"><div class="sub-lthumbnail"><img width="'+lthumb_width+'" height="'+lthumb_height+'" alt="'+m+'" src="'+x+'"/></div></a>'),document.write("<li>"),document.write('<span class="pro-titles pro-ltitle"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";document.write('<span class="pro-meta pro-meta2">'),1==lshowpostdate&&(v=v+'<span class="pro-meta-date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==lshowcommentnum&&("1 Comment"==l&&(l="1 Comments"),"0 Comment"==l&&(l="0 Comments"),showcomment='<span class="pro-meta-comment pro-meta-comment2"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==ldisplaymore&&(v=v+'<span class="pro-meta-more pro-meta-more2"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write("</li>")}document.write("</ul>"),document.write("</span>")}
//]]>
</script>
<script type='text/javascript'>
var mnumposts=1,
lnumposts=4,
mshowpostthumbnails=true,
lshowpostthumbnails=true,
mdisplaymore=true,
ldisplaymore=false,
mshowcommentnum=true,
lshowcommentnum=true,
mshowpostdate=!0,
lshowpostdate=!0,
showpostsummary=!0,
numchars=150,
mthumb_width=298,
mthumb_height=160,
lthumb_width=60,
lthumb_height=60,
no_mthumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUgvfuCerMYsjisrM1dHJXP8oh0bsrJLJztDlfVEs6Fzm4xc_FxJq3HCRnn5IhydwkArg4d_CXzW9BU63SUVR5-te-UpO7SjqnqhkO5aQawDh8mZdoS8VvL1bw7kgwE7LZtyB5ogOd5_5d/s1600/thumb-large.png",
no_lthumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn3G-Z5btppk_x6O4kP4UKDClPzWDDlQzbWWdRhpAtVmnmv3oHc0_IYnoxaOfuAB-QNsdlxGVWQJsfOPu9PJTicDhrIyNUuoD6HvWnap6OeDRAni4IcBxEB2InRpkVIsvLhEBHBKY4vPCm/s1600/thumb-small.png";
</script>
- পুনরায় কিবোর্ড হতে Ctrl+F চেপে <b:section class='main' id='main' অংশটি সার্চ করুন।
- এখন নিচের কোডগুলি <b:section class='main' id='main' ট্যাগের ঠিক উপরে পেষ্ট করুন।
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='pro-left-labels-wrap'>
<b:section class='pro-left-labels' id='pro-left-labels' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML82' locked='false' title='Pro Label Left' type='HTML'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span><data:content/></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=prolabelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='pro-right-labels-wrap'>
<b:section class='pro-right-labels' id='pro-right-labels' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML83' locked='false' title='Pro Label Right' type='HTML'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span><data:content/></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=prolabelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</b:if>
<div style='clear:both'/>
- সবশেষে Template Save করে বেরিয়ে আসুন।
- এখন ব্লগার টেমপ্লেটের Layout অপশনে গেলে দুটি নতুন উইজেট দেখতে পাবেন। সেগুলির Edit বাটনে ক্লিক করে খালি ঘরে শুধুমাত্র আপনার কাঙ্খিত Label Name টি লিখে দিলেই হয়ে যাবে।
Advance অপশনঃ
আপনার টেমপ্লেটের Layout সেকশনের থাকা উইজেট দুটিকে উপরে-নিচে না রেখে পাশাপাশি সুন্দরভাবে রাখার জন্য নিচের ছোট CSS লাইন দুটি যুক্ত করুন।
- ব্লগার টেমপ্লেট হতে Ctrl+F চেপে <b:skin> অংশটি সার্চ করুন।
- তারপর নিচের কোডগুলি <b:skin> ট্যাগের নিচে পেষ্ট করুন।
body#layout #pro-left-labels-wrap {width:48%;float:left}
body#layout #pro-right-labels-wrap {width:48%;float:right}
- তারপর Template Save করুন।
- এখন থেকে Layout এর উইজেট দুটি Output এর মত পাশাপাশি দেখতে পাবেন।