ব্লগার ব্লগে যতগুলি Widgets আছে তার মধ্যে Post Section টা বেশ বড় এবং জটিল একটি অংশ। কারণ এর অভ্যান্তরে বেশ কিছু অপশন রয়েছে। এই জন্য অনেকে সঠিকভাবে সেকশন খোঁজে বের করতে পারেন না। আমরা আজ আপনাদের সাথে এই জটিল বিষয়টি খুব সহজভাবে বর্ণনা করব। আশাকরি খুব সহজেই Widgets যুক্ত করতে পারবেন।
ব্লগ পোষ্টের উপরে এবং নিচে Widgets যুক্ত করলে বিভিন্ন ধরনের বিজ্ঞাপন শো করাতে সুবিধা হয়, বিশেষ করে যারা Google Adsense ব্যবহার করেন। তাছাড়া ব্লগ পোষ্টের উপরে একটি Widget থাকলে Featured পোষ্টগুলিও সহজে দেখানো যায়। অন্য দিকে ব্লগ পোষ্টের নিচেও যদি একটি বা দুটি Widgets থাকে তাহলে বিজ্ঞাপন শো করাতে বিশেষ সুবিধা পাওয়া যায়।
ব্লগ পোষ্টের উপরে Widget Sections যুক্ত করাঃ
- প্রথমে আপনার ব্লগে লগইন করুন।
- এরপর Template > Edit Html এ ক্লিক করুন।
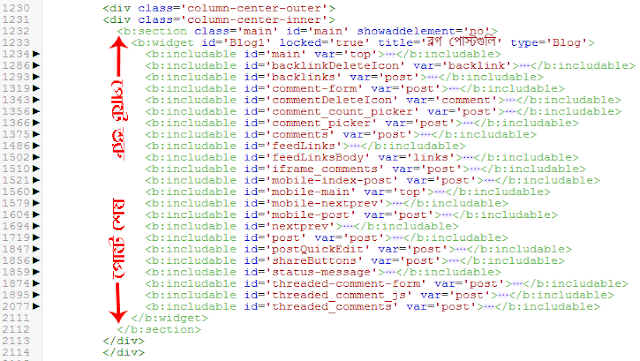
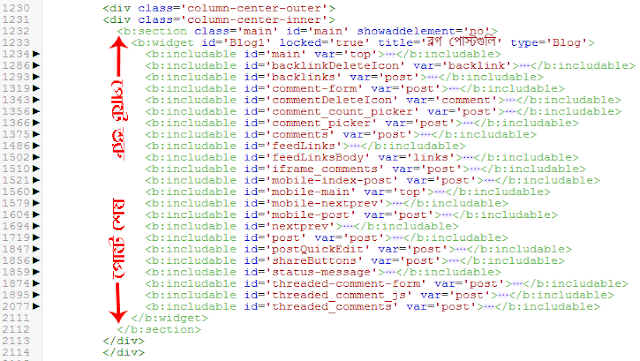
- কিবোর্ড হতে Ctrl+F চেপে <b:section class='main' id='main' অংশটি সার্চ করলে নিচের চিত্রের মত দেখতে পাবেন। এ অংশটি হুবহু আপনার ব্লগে দেখতে না পেলে, বামদিকের যে নাম্বারগুলি রয়েছে সেগুলিতে ক্লিক করলে ঠিক নিচের চিত্রের মত দেখতে পাবেন।

- নোটঃ চিত্রে তীর চিহ্ন দ্বারা উপরের দিকে নির্দেশ করা অংশ হচ্ছে ব্লগ পোষ্ট শুরুর ট্যাগ এবং তীর চিহ্ন দ্বারা নিচের দিকে নির্দেশ করা অংশে ব্লগ পোষ্টের Widgets Section শেষ হয়েছে। কাজেই আপনি যখন ব্লগ পোষ্টের উপরে কোন নতুন Widgets Section যুক্ত করতে যাবেন তখন উপরের দিকে তীর চিহ্ন দ্বারা মার্ক করা অংশের ঠিক উপরে Widget টির কোড বসাতে হবে এবং ব্লগ পোষ্টের নিচে কোন নতুন Widgets Section যুক্ত করতে যাবেন তখন নিচের তীর চিহ্ন দ্বারা মার্ক করা অংশের ঠিক নিচে
- Widget টির কোড বসাতে হবে।
 |
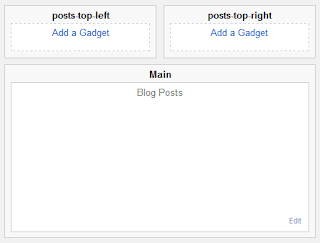
| পোষ্টের উপরে একটি Widgets যুক্ত করা |
- উপরের দিকে তীর চিহ্নিত অংশের ঠিক উপরে নিচের লাইনটি যুক্ত করুন।
<b:section class='posts-top' id='posts-top' maxwidgets='2' showaddelement='yes'/>
- এরপর Save Template এ ক্লিক করুন।
 |
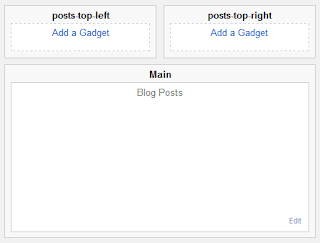
| পোষ্টের উপরে দুটি Widgets যুক্ত করা |
- ঠিক আগের জায়গায় নিচের লাইন দুটি যুক্ত করুন।
<b:section class='posts-top-left' id='posts-top-left' showaddelement='yes'/>
<b:section class='posts-top-right' id='posts-top-right' showaddelement='yes'/>
<div style='clear: both;'/>
- এখন Layout এর দুরত্ব বজায় রাখার জন্য নিচের Css কোড দুঠি যুক্ত করতে হবে।
- কিবোর্ড হতে Ctrl+F চেপে <b:skin> অংশটি সার্চ করুন।
- উপরে চিত্রটিতে লাল চিহ্ন দ্বারা মার্ক করা অংশটির ঐ জায়গাতে নিচের কোড দুটি যুক্ত করুন।
body#layout #posts-top-left {width:48%; float:left; display:inline}
body#layout #posts-top-right {width:48%; float:right; display:inline}
- এরপর Save Template এ ক্লিক করুন।
ব্লগ পোষ্টের নিচে Widget Sections যুক্ত করাঃ
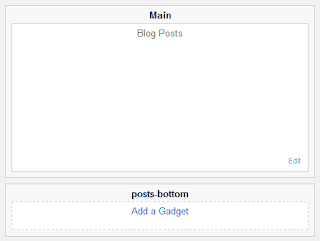
 |
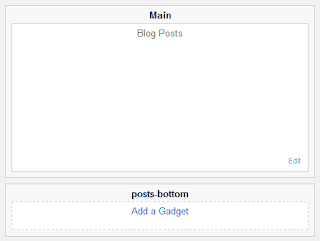
| পোষ্টের নিচে একটি Widgets যুক্ত করা |
- প্রথম চিত্রের নিচের দিকে তীর চিহ্নিত </b:section> অংশের ঠিক পরে নিচের লাইনটি যুক্ত করুন।
<b:section class='posts-bottom' id='posts-bottom' maxwidgets='1' showaddelement='yes'/>
- এরপর Save Template এ ক্লিক করুন।
 |
| পোষ্টের নিচে দুটি Widgets যুক্ত করা |
- ঠিক আগের জায়গায় নিচের লাইন দুটি যুক্ত করুন।
<b:section class='posts-bottom-left' id='posts-bottom-left' showaddelement='yes'/>
<b:section class='posts-bottom-right' id='posts-bottom-right' showaddelement='yes'/>
<div style='clear: both;'/>
- তারপর আগেরমত কিবোর্ড হতে Ctrl+F চেপে <b:skin> অংশটি সার্চ নিচের Css কোড দুটি যুক্ত করুন।
body#layout #posts-bottom-left {width:48%; float:left; display:inline}
body#layout #posts-bottom-right {width:48%; float:right; display:inline}
- সবশেষে Save Template এ ক্লিক করুন। That's all.
সাহায্য জিজ্ঞাসাঃ উপরের সবগুলি ধাপ সাধ্যমত সহজ করে উপস্থাপনের চেষ্টা করেছি। আশাকরি আপনাদের কোথাও কোন সমস্যা হবে না। তারপরও যদি কোন সমস্যা হয় কিংবা আরও কিছু জানার প্রয়োজন হয় তাহলে আমাদেরকে কমেন্ট করে জানাতে পারেন। ইনশাআল্লাহ্ আমরা আপনার প্রশ্নের জবাব যথাসাধ্য দেয়ার চেষ্টা করব।