যে কোন ব্লগে Block Quote অথবা Block Quotation দ্বারা সাধারনত ব্লগ পোষ্টের ভীতরের কিছু লেখাকে Highlight করা হয়। এটি আসলে ভিজিটরদের ব্লগের কোন অংশ সম্পর্কে স্পষ্ট ধারনা দেয়ার জন্য করা হয়। তাছাড়াও ব্লগে যখন কোন ধরনের Html, Css এবং JavaScript কোড শেয়ার করা হয় তখন এগুলিকে সহজে চেনার জন্য Block Quotation ব্যবহার করা হয়।
সব ধরনের ব্লগে বিভিন্ন স্টাইলের Block Quotation ব্যবহার করতে দেখা যায়। আমরা আজ আপনাদের সাথে ০২ টি Customize Blockquote Css Style শেয়ার করব। এ দুটিকে কাষ্টমাইজ করে আপনি চাইলে আপনার মনেরমত করে নিতে পারবেন।
কিভাবে করবেনঃ
- প্রথমে আপনার ব্লগে লগইন করুন।
- এরপর Template > Edit Html এ ক্লিক করুন।
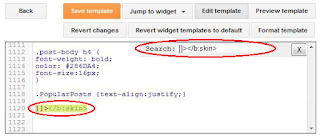
- তারপর কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন আপনার পছন্দমত নিচের যে কোন একটি স্টাইল টেমপ্লেট এর ]]></b:skin> ট্যাগের ঠিক উপরে পেষ্ট করুন
 |
| স্টাইল-১ |
.post blockquote {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPhJwh8Yx2-32Jm_xYy0rXwIvlxn1m_Fgki_nJrx9QQmpWEmvbK05F2Zcz1q2LyiVm91IaFan8P7tFeFf6GfJ51q7jjOACKnOXItAFikKM29OeBIw60X9Tgr7JQPSjJr2WjAEMnoNIcjIi/s1600/blockquote-bg.png") repeat scroll center top #F9F9F9;
border-left:6px solid #CACACA;
border-radius:6px;
color:#000;
font-size:11px;
font-family: Georgia,"Times New Roman",Times,serif;
font-style:italic;
line-height:18px;
margin:0px 0px 5px 0px;
overflow:hidden;
padding:10px 0px 10px 40px;
}
 |
| স্টাইল-২ |
.post blockquote {
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9btb_iY4knZzVawtQJ9KAf2cnIpjMpoHCmk4jnD1gciRBmM_LIX4NyVefKN6ekb5uPYmyD-htkUHkThdpJH49SVVTqgpU7s2ku-1cvXgL51ZI0M66Hy0F5SU-41Wj6Twa8VZemuGVpGNb/s1600/Bloquote.png');
background-position:0% 0%;
background-repeat:no-repeat repeat;
border-radius:6px;
border-color:#007ABE;
border-right:1px dotted;
border-bottom:1px dotted;
border-top:1px dotted;
color:#000; font-size:11px;
font-family: Georgia,"Times New Roman",Times,serif;
font-style:italic; line-height:18px;
margin:0px 0px 5px 0px;
overflow:hidden;
padding:10px 0px 10px 40px;
}
- সবশেষে Save Template এ ক্লিক করে Template টি Save করুন।
কাষ্টমাইজেশনঃ
- উপরের background হতে ব্যাকগ্রাউন্ডের ছবি বা কালার পরিবর্তন করতে পারবেন।
- border-left:6px solid #CACACA হতে Border কালার এবং Border Width পরিবর্তন।
- এরপর color, font-size, font-family এবং font-style হতে ফন্ট স্ট্যাইল পরিবর্তন।
- এছাড়ও Margin, Padding সহ আর অনেক স্টাইল যুক্ত করতে পারবেন।