মোবাইল Template থেকে কিভাবে অপ্রয়োজনীয় HTML ট্যাগ Remove করতে হয় তা নিয়ে আমরা গত পোষ্টে বিস্তারিত আলোচনা করেছি। এখন আমরা শিখব কিভাবে অপ্রয়োজনীয় JavaScript ও Widgets এর Rendering Disable করতে হয়। মোবাইল টেমপ্লেটের Load Time Fast করার জন্য অপ্রয়োজনীয় JavaScript ও Widgets এর Rendering Disable করা প্রয়োজন।
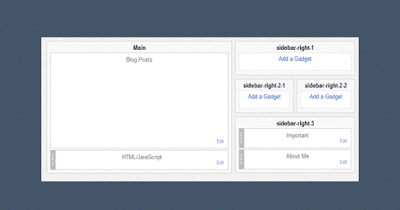
ব্লগার টেমপ্লেটের সাইডবারসহ বিভিন্ন জায়গাতে অনেক ধরনের Widget ব্যবহার করা হয়ে থাকে, যেগুলি...