যত ধরনের প্রফেশনাল ব্লগ আছে প্রায় সবাই ব্লগের Footer সেকশনে ৩/৪ কলামের Widgets ব্যবহার করে থাকেন। এর ফলে ব্লগের Footer সেকশনটি বড় হওয়ার পাশাপাশি অনেকগুলি Widgets একসাথে ব্যবহার করা সম্ভব হয়। আগেকার ব্লগে সাধারণত ছোট আকারের Footer ব্যবহার করা হতো কিন্তু বর্তমানে সবাই ব্লগে বড় Footer ব্যবহার করতে চায়। বড় Footer ব্যবহার করার ফলে আপনি ইচ্ছে করলে আপনার ব্লগার প্রোফাইল, জনপ্রিয় পোষ্ট, সম্প্রতি পোষ্ট ইত্যাদি ধরনের Widgets ব্যবহার করতে পারবেন। এটি আপনার ব্লগের সুন্দর্যও বৃদ্ধি করবে। নিচে আমাদের ব্লগের Footer সেকশনের একটি ছবি দেখুন-
এই ধরনের উইজেট বিভিন্ন ব্লগে দেখতে পাবেন,
যেগুলি আমি নিজে যাচাই করে দেখেছি। প্রত্যেকটির Layout এ কিছু সমস্যা আছে। যার কারনে আমি এটির সমস্যাগুলি Fix করে সবার সাথে শেয়ার করছি। আপনার ব্লগে যুক্ত করলে নিজেই বুঝতে পারবেন এটি অন্যগুলির থেকে আলাদা কি না?
- আরও পড়ুন - ব্লগার Widget এর Titles Remove করার উপায়
কিভাবে যুক্ত করবেনঃ
- প্রথমে আপনার ব্লগে লগইন করুন।
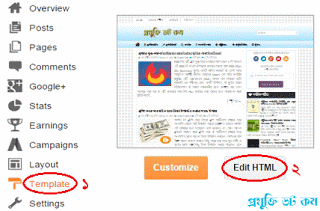
- এরপর Template > Edit Html এ ক্লিক করুন।
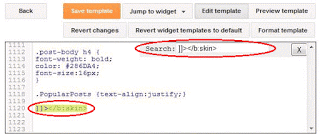
- তারপর কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন নিচের কোডগুলি ]]></b:skin> ট্যাগের ঠিক উপরে পেষ্ট করুন।
- আবার কিবোর্ড হতে Ctrl+F চেপে </body> অংশটি সার্চ করুন।
- এখন নিচের কোডগুলি </body> ট্যাগের ঠিক উপরে পেষ্ট করুন।
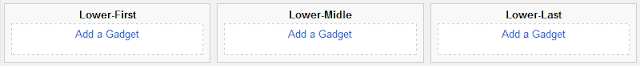
- এতটুকো করে Template Save করলেও কাজ শেষ হবে। তবে আপনার ব্লগে Layout এ গেলে Widgets গুলি নিচের চিত্রেরমত বিশ্রি দেখাবে। নিচের চিত্রে দেখুন কিভাবে দেখাচ্ছে-
- এই Layout কে পাশাপাশি দেখানোর জন্য আপনাকে আরও ছোট একটি ধাপ অনুসরণ করতে হবে।
- কিবোর্ড হতে Ctrl+F চেপে <b:skin> অংশটি সার্চ করুন।
- এখন নিচের কোডগুলি উপরের চিত্রের যে স্থানে লাল চিহ্ন দ্বারা মার্ক করা হয়েছে ঠিক সেই জায়গায় পেষ্ট করুন।
- সবশেষে Save Template এ ক্লিক করলেই কাজ শেষ।
- এখন আপনার ব্লগের Layout এ Widgets গুলি নিচের চিত্রেরমত দেখতে পাবেন।
- এরপরও যদি উপরের চিত্রেরমত Layout দেখতে না পান তাহলে পেজটি Refresh করে নেবেন। তাহলে অবশ্যই চিত্রেরমত দেখতে পাবেন।
কাষ্টোমাইজেশনঃ
- উপরের চিত্রের লাল চিহ্নিত background:#42464a হতে Footer এর Background কালার পরিবর্তন করা যাবে।
- তারপর পিংক কালারের border:1px solid #dedede, background:#fff হতে Widgets এর Border ও Background কালার পরিবর্তন করতে পারবেন।
- নীল কালারের color:#0084ce হতে Widgets এর Title কালার পরিবর্তন করতে পারবেন।