Responsive Web Designs বর্তমান সময়ে একটি প্রফেশনাল ওয়েব ডিজাইনে পরিনত হয়েছে। এক সময় ছিল যখন কোন ব্লগ/ওয়েবসাইট Responsive ছিল না, কিন্তু বর্তমান সময়ে সবাই তাদের ব্লগকে Responsive Designs আকারে গঠন করতে চায়। টপ লেভেলের ব্লগ ডিজাইনাররা বিভিন্ন মোবাইল ডিভাইসের উপযোগী করার জন্য তাদের ব্লগগুলি Responsive করে নিয়েছেন। যে কোন Responsive ব্লগের স্পীড অন্যান্য নরমাল ব্লগের চাইতে অনেকগুন বেশী হয়ে থাকে।
Responsive Web Designs বর্তমান সময়ে একটি প্রফেশনাল ওয়েব ডিজাইনে পরিনত হয়েছে। এক সময় ছিল যখন কোন ব্লগ/ওয়েবসাইট Responsive ছিল না, কিন্তু বর্তমান সময়ে সবাই তাদের ব্লগকে Responsive Designs আকারে গঠন করতে চায়। টপ লেভেলের ব্লগ ডিজাইনাররা বিভিন্ন মোবাইল ডিভাইসের উপযোগী করার জন্য তাদের ব্লগগুলি Responsive করে নিয়েছেন। যে কোন Responsive ব্লগের স্পীড অন্যান্য নরমাল ব্লগের চাইতে অনেকগুন বেশী হয়ে থাকে।
ভালমানের ব্লগগুলিতে লক্ষ্য করলে দেখবেন তাদের ব্লগটি ডেস্কটপ, লেপটপ, টেবলেট ও স্মার্টফোন বেধে এক এক ডিভাইসে এক এক রকম দেখাচ্ছে। বিশেষ করে ডেস্কটপ ও লেপটপে দেখতে এক ডিজাইনের হয়ে থাকে এবং টেবলেট ও স্মার্টফোনে সম্পূর্ণ ভিন্ন ডিজাইনের হয়ে থাকে। এই ধরনের ব্লগ যে কোন সাইজের ডিভাইস থেকে ভিজিট করতে এবং কনটেন্ট পড়তে সহজ হয়। ফলে দেখা যায় কম্পিউটার ও মোবাইল উভয় ডিভাইসের মাধ্যমে প্রচুর পরিমানে ভিজটর বাড়তে থাকে। অন্যদিকে যে টেমপ্লেটগুলি Responsive নয় সেগুলিতে মোবাইল ডিভাইস থেকে ভিজিট করার সময় প্রচুর পরিমানে স্লো গতির হয়ে থাকে এবং কনটেন্টগুলি পড়ার জন্য Zoom করতে হয়। এ জন্য অনেক ভিজিটর এ ধরনের ব্লগ পড়তে পছন্দ করেন না।
Responsive Designs অর্থ কিঃ এক কথায় বলা যায় সকল ধরনের ডেস্কটপ, লেপটপ, টেবলেট ও স্মার্টফোনের উপযোগী ব্লগকে Responsive Design এর ব্লগ বলে। এ ধরনের ব্লগের মোবাইল ভার্সনের স্পিড নরমাল ব্লগ থেকে অনেক দ্রুত গতির হয়ে থাকে। তাছাড়া বর্তমানে গুগল সার্চ ইঞ্জিন Responsive Design এর ব্লগগুলিকে অধিক মূল্যায়ন করছে। এ ধরনের ব্লগে Responsive গুগল Adsense বিজ্ঞাপন সব ধরনর ডিভাসে দেখানোর মাধ্যমে আয় বৃদ্ধি করা যায়। কারণ Responsive ব্লগ ব্যতীত মোবাইল ভার্সনে Adsense বিজ্ঞাপন শো করানো যায় না। নিচে দেখেন আমাদের ব্লগের একটি দৃশ্য। এটির সকল অংশই Responsive. আপনার ব্লগটি Responsive কি না তা এই লিংক থেকে যাচাই করতে পারেন।
Responsive ব্লগের সুবিধাঃ
- এ ধরনের ব্লগ অধিক SEO Friendly হয়ে থাকে।
- সকল ডিভাইস অনুযায়ী এর সাইজ অটোমেটিক Adjust হয়ে যায়। এর ফলে সকল ডিভাইস থেকে কনটেন্ট সহজে পড়ার উপযোগী হয়।
- Responsive ডিজাইনের ব্লগগুলির Load Time খুব দ্রুত গতির হয়ে থাকে।
- সকল ধরনের ডিভাইস থেকে ভিজিটর বৃদ্ধি পেতে থাকে।
- সকল ডিভাইসে বিভিন্ন ধরনের PPC বিজ্ঞাপন শো করিয়ে আয় বৃদ্ধি করা যায়।
কিভাবে Responsive ডিজাইনের ব্লগ তৈরি করতে হয়ঃ যারা HTML5 ও CSS3 সম্পর্কে ভাল জ্ঞান রাখেন তারা খুব সহজে Responsive ডিজাইনের ব্লগ তৈরি করে নিতে পারেন। কারণ ব্লগের প্রত্যেকটি অংশকে বিভিন্ন সাইজের ডিভাইস বেধে Style Sheet যুক্ত করতে হয়। এ জন্য প্রয়োজন হয় CSS3. অন্যদিকে HTML5 হচ্ছে Responsive ডিজাইনের জন্য উপযুক্ত Markup Language. নিচে আমরা Responsive ডিজাইনের ব্লগ তৈরীর প্রাথমিক বিষয় সম্পর্কে ধারনা দেব। আপনি যদি HTML5 ও CSS3 জানেন তাহলে এটির সাহায্যে আপনার ব্লগ Responsive করে নিতে পারবেন।
- প্রথমে ব্লগে লগইন করুন।
- তারপর ড্যাশবোর্ড থেকে Template এ ক্লিক করুন।
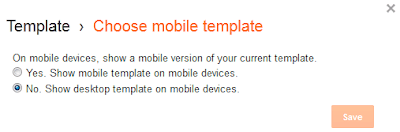
- এখন মোবাইল টেমপ্লেট এর Gear আইকনে ক্লিক করলে নিচের চিত্রটি শো করবে।
- এখান থেকে "No, Show desktop template on mobile devices" সিলেক্ট করুন।
- তারপর Template > Edit Html এ ক্লিক করুন।
- কিবোর্ড হতে Ctrl+F চেপে <head> অংশটি সার্চ করুন।
- এখন নিচের Meta Tag টি ব্লগের <head> এর নিচে পেষ্ট করুন।
- আবার কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- তারপর নিচের Media Queries গুলি ব্লগের ]]></b:skin> এর উপরে পেষ্ট করুন।
- সবশেষে Save Template এ ক্লিক করে Template Save করুন।
এখন আপনার করণীয়ঃ
- প্রত্যেকটি Media Queries এর পরে যে খালি জায়গা রাখা হয়েছে সেখানে আপনার ব্লগের প্রত্যেকটি HTML সেকশনের মাপ ও ডিজাইন অনুযায়ী CSS3 যুক্ত করতে হবে।
- প্রত্যেকটি সেকশনের মাপ Pixel এর পরিবর্তে % ব্যবহার করতে হবে।
- সবসময় বড় সাইজ থেকে স্টাইল করা শুরু করবে।
- একবার সাইজ দেয়ার পর, পরবর্তী সাইজে পুনরায় রিপিট করার কোন প্রয়োজন নেই। নিচে আমি একটি উদাহরণ দিচ্ছি কিভাবে CSS কোড যুক্ত করবেন।
- এখানে আপনার ব্লগের সাইডবারের মাপ যদি 300px হয়ে থাকে তাহলে সেটি মোবাইল ভার্সনে 100% আকারে শো করবে। ফলে মোবাইল থেকে আপনার ব্লগের সাইডবারে কনটেন্ট সহজে দেখা যাবে।
সর্বশেষঃ আমি আগেও একবার বলেছি উপরের বিষয়গুলি তাদের জন্য একদম সহজ যাদের HTML5 ও CSS3 সম্পর্কে ভাল অভিজ্ঞতা আছে। আমরা এখানে আপনাদের Responsive Designs সম্পর্কে কিছু প্রথমিক ধারনা দেয়ার চেষ্টা করেছি। কোথাও বুঝতে কোন অসুবিধা হলে আমাদের জানাতে পারেন। অধিকন্তু ভবিষ্যতে আমরা ব্লগের প্রত্যেকটি অংশকে আলাদা আলাদভাবে দেখাব কিভাবে ব্লগকে পরিপূর্ণভাবে Responsive আকারে তৈরি করতে হয়?