RSS কিঃ এটি ব্লগে যুক্ত করে নেওয়ার আগে জেনে নেই আসলে এই RSS কি বা কেন/কিভাবে ব্যবহার করতে হয়? RSS (Rich Site Summary) মূলত একটি ফাইল ফরম্যট যা একই সাথে আধুনিক ওয়ার্ল্ড ওয়াইড ওয়েবের (www) এক অতি জনপ্রিয় প্রযুক্তি। এটি এক্সএমএল (XML) নামক এক সাধারণ ডাটা ফরম্যাট-এর অধীনস্থ এমন একটি উপাদান, যা মূলত ওয়েব সিন্ডিকেশন বা ওয়েব নজরদারীর জন্য ব্যবহৃত হয়।
কেন ব্যবহার করা হয় বা এটি ব্যবহারে লাভ কিঃ Rss ব্যবহার করা তাদের জন্য লাভজনক যারা প্রতিনিয়তই বিভিন্ন ওয়েবসাইট পড়েন কিংবা বিভিন্ন ওয়েবসাইটের খবরা খবর রাখেন। এই Rss ব্যবহার করার ফলে এক দিকে যেমন আপনার সময় বাচবে অন্যদিকে এটি ব্যবহারে আপনার ইন্টারনেট এর অনেক ডাটা বেচে যাবে। বর্তমানে প্রায় লোকই কিছু কিছু ওয়েবসাইট নিয়মিত পড়ে থাকেন। ধরুন আপনি প্রতিদিন বাংলা ওয়েবসাইট "প্রথম আলো, কালের কন্ঠ, যুগান্তর, শিক্ষক ডট কম, হয়াহু নিউজ, গুগল নিউজ এবং আমাদের সাইট প্রযুক্তি ডট কম" ইত্যাদি এ ধরনের বিভিন্ন জনপ্রিয় ওয়েবসাইটের লেটেস্ট নিউজগুলি পড়ে থাকেন। এ ক্ষেত্রে আপনাকে প্রতিদিন এ সবগুলি ওয়েবসাইট আলাদা আলাদাভাবে ভিজিট করতে হয়। ফলে আপনার প্রচুর পরিমানে সময় এবং ইন্টারনেট ব্যয় করতে হয়। কিন্তু আপনি যদি এই Rss ব্যবহার করেন তাহলে মাত্র এক ক্লিক করেই সহজেই সবগুলি ওয়েবসাইটের লেটেষ্ট পোষ্টগুলি পেয়ে যাবেন।
কিভাবে এই Rss ব্যবহার করবোঃ এই Rss ব্যবহার করার জন্য বিভিন্ন Software রয়েছে যেগুলি ব্যবহার করে খুব সহজে আপনি আপনার কাঙ্খিত সাইটগুলির লেটেস্ট নিউজ বা পোষ্ট পেতে পারেন। আমার পক্ষে সবগুলি Software এর আলাদা নিয়ম দেখানো সম্ভব নয়। এই লিংকে অনেক গুলি Rss রিডার রয়েছে, আপনি ইচ্ছে করলে এগুলি দেখে আসতে পারেন। তবে আমি যেটার কথা বলছি সেটি হচ্ছে SharpReader. আপনি এখান থেকে এই ছোট্ট Software টি ডাউনলোড করে ব্যবহার করতে পারেন। ডাউনলোড করে আপনার পিসিতে ইনস্টল দিয়ে এড্রেসবারে Rss ঠিকানাটি লিখে কিবোর্ড এর এন্টার প্রেস করলেই সাইটটির সকল লেটেস্ট পোষ্ট পেয়ে যাবেন। যেমন- আমাদের সাইটের Rss এড্রেস হচ্ছে http://feeds.feedburner.com/prozokti. এ ব্লগটির নিয়মিত আপডেট পাওয়ার জন্য বাম দিকের বাটন হতে Subscribe করে নিতে হবে। এখন থেকে এই সাইটটির সকল পোষ্ট এর হেডিং দেখতে পাবেন এবং হেডিংয়ে ক্লিক করলে বিস্তারিত লেখা শো করবে।
FeedBurner কিঃ FeedBurner হচ্ছে গুগল এর একটি ফিড রিডার সাইট। এ FeedBurner টি বিভিন্ন টপ লেভেরে ওয়েব ডেভেলপাররা ব্যবহার করে থাকেন। কারণ এটি তার ডিজাইনের জন্য বিখ্যাত। তাছাড়া এটিতে Feed Count সহ E-mail Subscribe করার ব্যবস্থা রয়েছে। যার ফলে যে কেউ ইমেইল এ সাব্সক্রাইব করে রাখলে ঐ সাইটের সমস্ত লেটেস্ট পোষ্ট ই-মেইলের মাধ্যমে অটোমেটিক তার মেইল বক্সে চলে যাবে।
কিভাবে ব্লগে যুক্ত করবেনঃ প্রত্যেক ব্লগেরই নিজস্ব ফিড রিডার থাকে, কিন্তু সকল সুবিধা না থাকার কারনে বেশীরভাগ লোকই এটি ব্যবহার করতে চান না।
- প্রথমে আপনার Gmail ID ব্যবহার করে FeedBurner এ লগইন করুন।
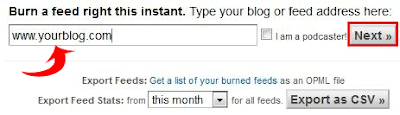
- তারপর এখানে আপনার ব্লগ এর এড্রেস দিন। নিচের চিত্রে দেখুন -
- এরপর নিচের চিত্রের মত সিলেক্ট করে Next এ ক্লিক করুন।
- এখন নিচের চিত্রে আপনার সাইটের টাইটেল লিখুন এবং Feed Address এ ডিফল্টভাবে একটি Address শো হবে। এটি পছন্দ না হলে আপনার পছন্দমত Address দিয়ে Next এ ক্লিক করুন। তাহলে আপনার Feedburner এড্রেসটি হবে http://feeds.feedburner.com/harunzoki
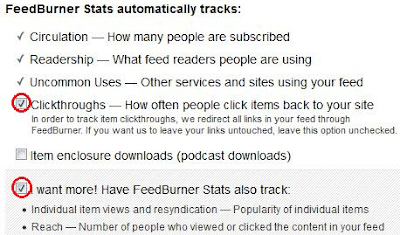
- এরপর এটি আপনাকে আপনার ফিড Tracking করার অপশন দেবে। এটি নিচের চিত্রের মত সেটআপ করুন।
- এতটুকু করলেই আপনার Feedburner একাউন্ট হয়ে যাবে।
কিভাবে FeedBurner Email Subscription যুক্ত করবেনঃ
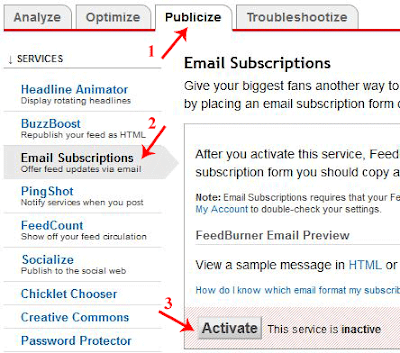
- Email Subscription যুক্ত করার জন্য নিচের চিত্রটি ফলো করুন।
- এরপর নিচের চিত্রটি দেখুন যেখানে থেকে কোডগুলি নিয়ে আপনার ব্লগে ইমেইল Subscription ফরম ব্যবহার করতে পারবেন।
কিভাবে Subscriber Count বাটন যুক্ত করবেনঃ
- আবার Publicize tab থেকে Feed Count যান।
- তারপর নিচের চিত্রটি ফলো করুন। সেখানে বিভিন্ন অপশন আছে, সেটি আপনি নিজেই বুঝতে পারবেন।
- একটিভ করার পর এখানে কিছু Html কোড দেখতে পাবেন। সেগুলি কপি করে আপনার ব্লগে কাউন্ট বাটন ব্যবহার করতে পারবেন।
- প্রথমে আপনার ব্লগার একাউন্টে লগইন করুন।
- তারপর ব্লগার ড্যাশবোর্ড হতে Settings > Other এ যান।
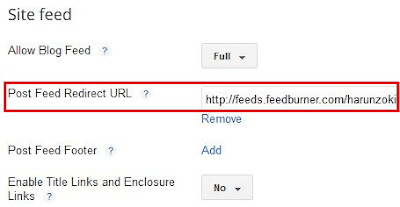
- এরপর Site Feed হতে এটি Redirect করে নিন। এখানে আপনার Feedburner address টি দেন। নিচের চিত্রে দেখুন -
- এখন আপনার ব্লগের ডিফল্ট ফিডটি অটোমেটিক্যালি Feedburner এ Redirect হয়ে যাবে। That's all.